錨鏈接(也稱為 跳轉連結) ,您點擊連結即可立即移動長頁面上的特定部分。
這些連結可讓您創建無縫、用戶友好的瀏覽體驗,使訪客更容易跳到頁面的特定部分,而無需無休止地滾動。在本文中,我們將探討什麼是錨點連結、為什麼它們很重要,以及如何在 WordPress 中輕鬆建立它們。

了解錨鏈接
錨鏈接,也稱為“頁面跳轉”或“頁內鏈接”,是允許用戶導航到單個頁面內的特定部分或內容的超鏈接。這些連結對於內容豐富的長頁面特別有用,訪客可能希望直接跳到特定部分或主題,而無需滾動整個頁面。
錨鏈結由兩部分組成:
- 連結目的地:這是使用錨標記定義的,例如:
<a id="section1">第1節</a>. - 連結本身:放置在內容、選單或任何其他相關位置,例如:
<a href="#section1">跳至第 1 節</a>.
新增連結和跳躍連結的步驟:
古騰堡
第 1 步:建立錨鏈接
- 選擇一個區塊
點選要新增錨點的區塊。支援錨點的常見區塊包括: - 打開塊設定
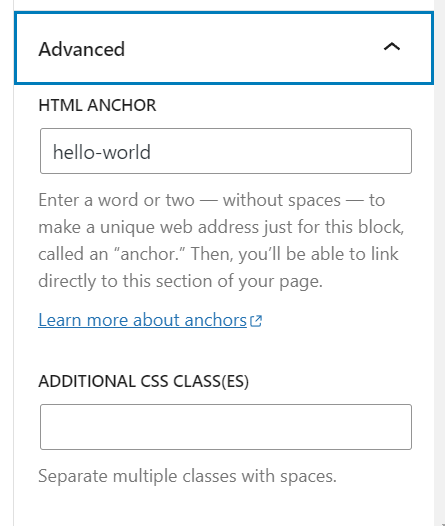
在右側邊欄中查看區塊的設定。 - 存取進階設定
捲動到區塊設定的底部,然後按一下 先進的. - 定義錨點
在其中輸入一個唯一的單字 HTML 錨點 場地。- 確保該單字尚未在頁面的其他位置用作錨點。
- 如果您使用多個單字,它們將用連字符 (
-), 喜歡你好世界.

步驟 2: 連結到您的錨點
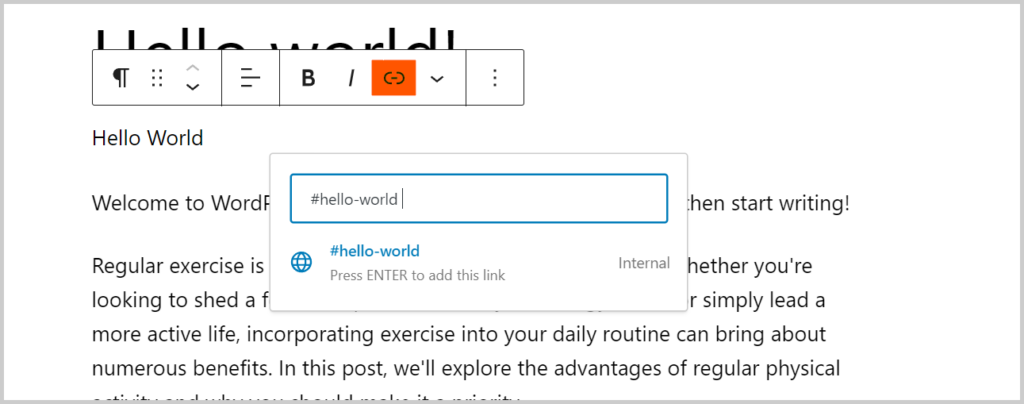
接下來,選擇或鍵入文本,或新增 影像, 按鈕, 或者 導覽選單項 你想要連結的
點選 關聯 區塊工具列中的選項,如下:
輸入 HTML 錨點 你創建於 步驟1,以主題標籤 (#) 符號開始。

下面的 Gif 向您展示了它的具體工作原理:

請記住,上述方法僅適用於啟用錨點的同一頁。
跳到不同的頁面
如果你想跳到不同的頁面,你需要連結到完整的頁面 URL 加上錨點。
例如:
https://domain.com/example/#unique-identifier
經典編輯器
步驟1:下載「進階編輯器工具」插件
安裝“進階編輯器工具”您網站上的外掛程式。

第 2 步:建立錨鏈接
基本上與使用古騰堡編輯器幾乎相同。
選擇您要新增的文字 錨連結 為了:
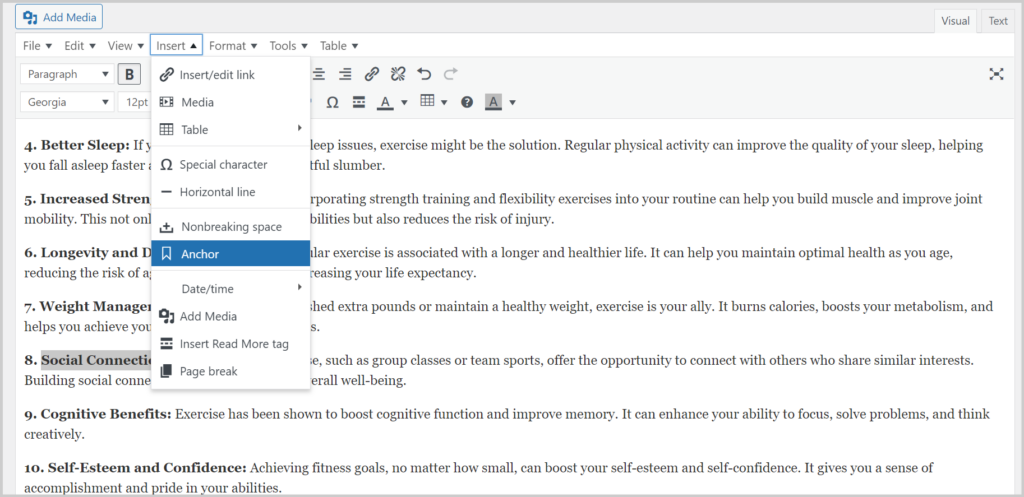
選擇 插入 然後 錨 在上面的選項卡中:

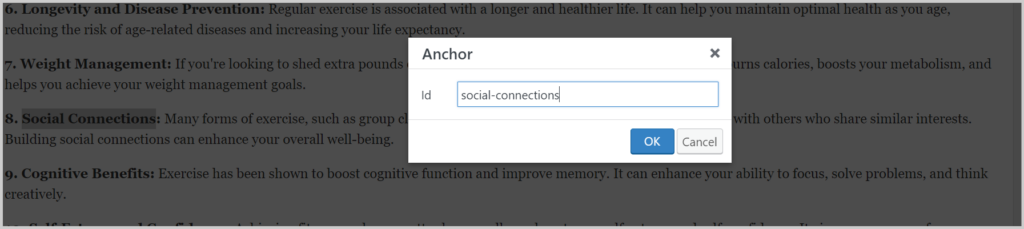
根據需要輸入任何唯一識別碼:

步驟 3: 連結到您的錨點
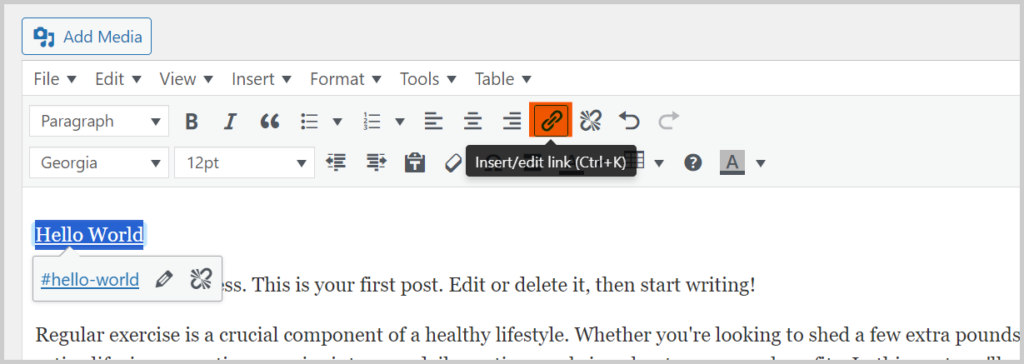
接下來,選擇或鍵入要連結的文本
點選 關聯 工具列中的選項
輸入 HTML 錨點 您建立了 ,以主題標籤 (#) 符號開始。

你現在可以 儲存/更新/發布 您的帖子並查看正在運行的錨鏈接。
下面的 Gif 向您展示了它的具體工作原理:

我們希望本文能幫助您了解如何在 WordPress 中添加錨鏈接和跳躍鏈接
