在網路內容豐富且注意力有限的時代,讓您的文字脫穎而出至關重要。無論您是部落客、企業主還是內容創作者,了解如何有效突出顯示文字都可以吸引受眾、強調重要訊息並改善整體用戶體驗。

幾十年來,文字突出顯示一直是吸引人們注意關鍵訊息的值得信賴的方法。它使讀者能夠快速識別和理解文件中最重要的要點。當應用於網站時,它會產生相同的正面影響,提高內容的清晰度和參與度。
在本文中,我們將向您展示如何在 WordPress 中輕鬆突出顯示文字。
要獲得像這樣突出顯示的結果:
這是突出顯示文字的範例。
在 WordPress 中突出顯示文本
1. 使用區塊編輯器 (Gutenberg) 反白顯示文本
下面的 GIF 展示如何在 Gutenberg WordPress 編輯器中反白顯示文字:

訪問區塊編輯器: 開啟您要編輯的貼文或頁面。
選擇文字區塊: 按一下要反白顯示文字的文字區塊。
突出顯示文字: 選擇您想要在文字區塊中突出顯示的文字。
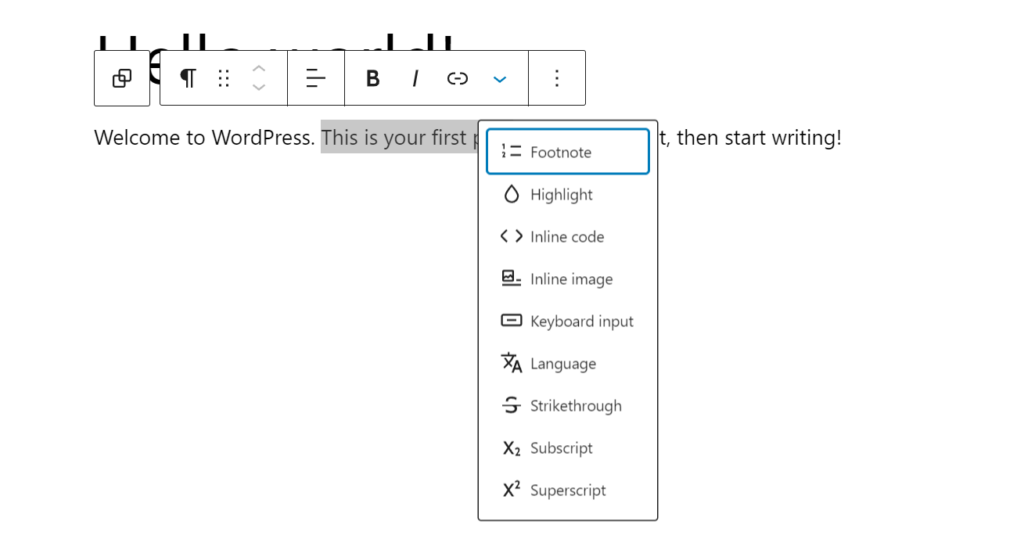
這將打開一個下拉式選單,您將在其中看到 強調 清單中的選項。

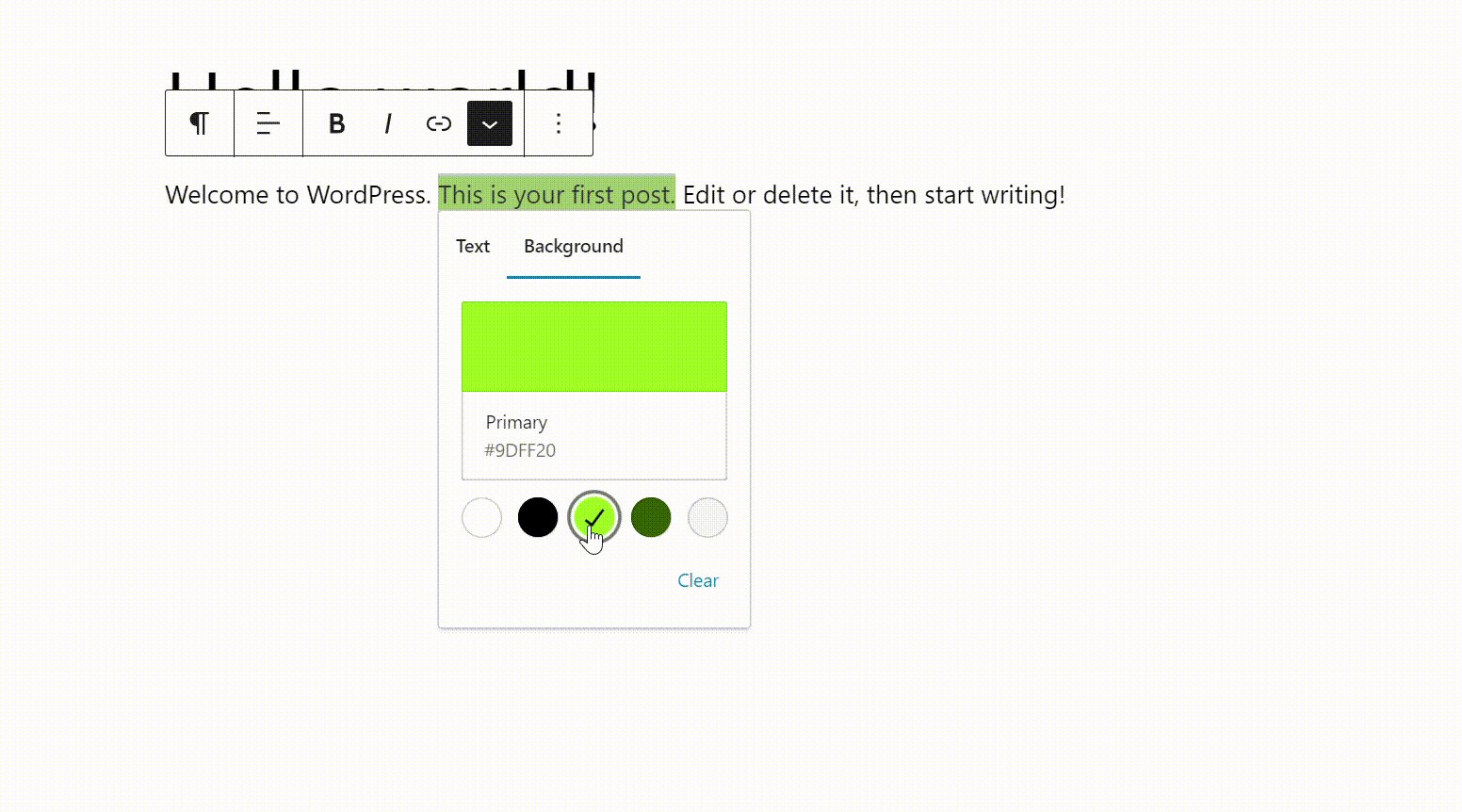
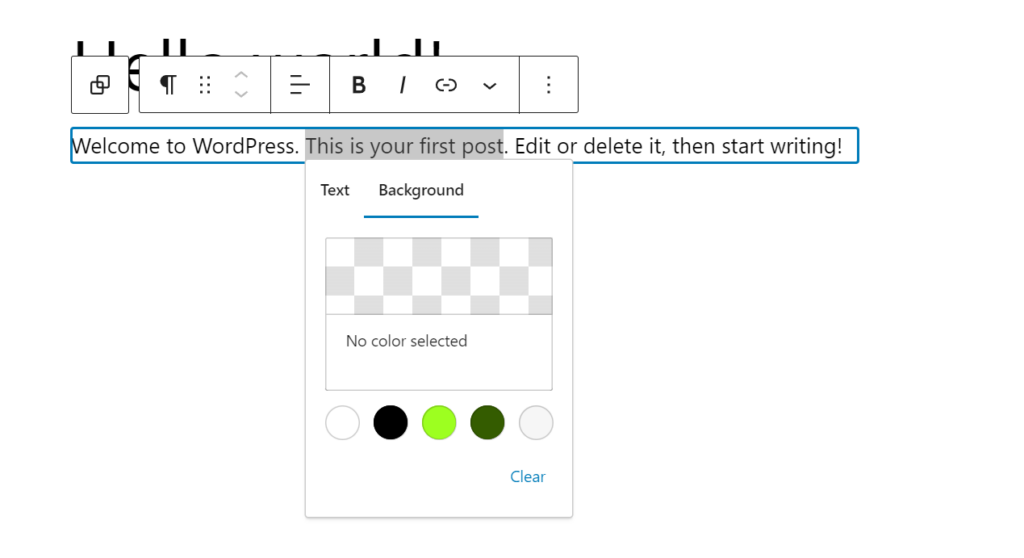
現在,螢幕上將顯示顏色選擇器工具。您需要切換到 背景 選項卡。
您可以從給定的選項中選擇預設的突出顯示顏色或
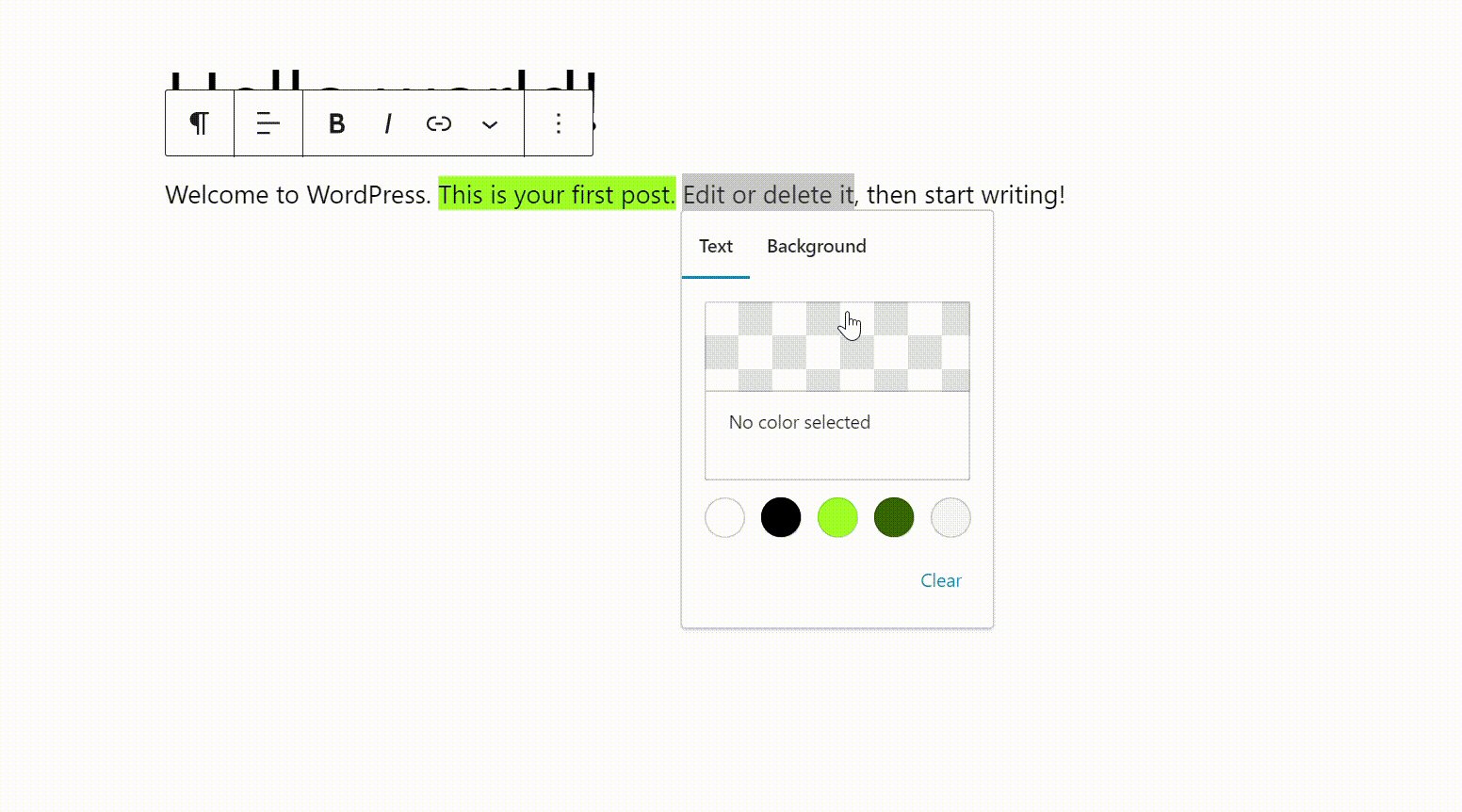
透過點擊選擇自訂顏色來突出顯示文本 風俗 啟動選項 滴管 工具。

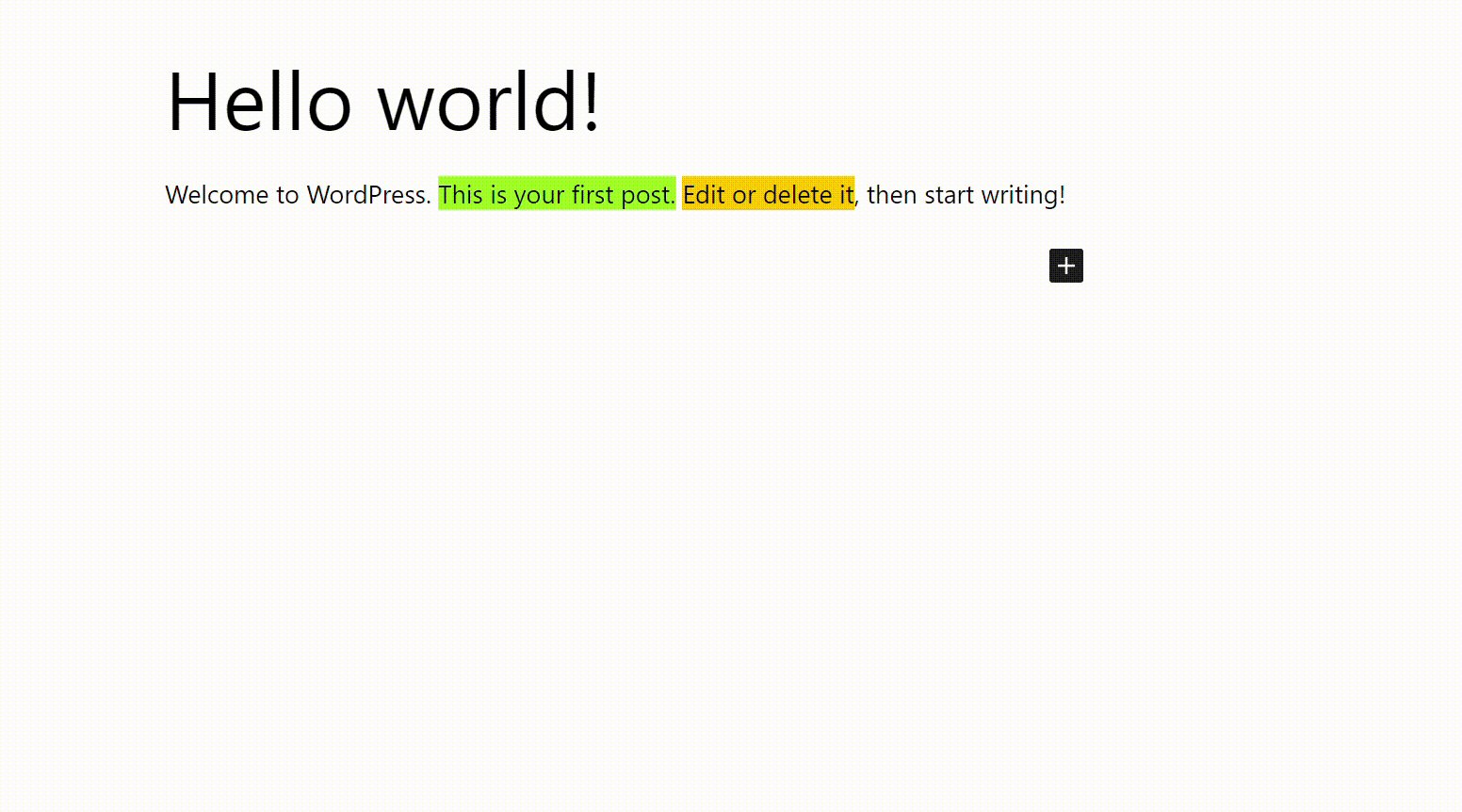
現在您可以訪問您的網站來檢查突出顯示的文字是否有效。
2. 使用經典編輯器來反白顯示文本
1.手動方式
如果您仍在使用經典編輯器,並且想要使用與古騰堡相同的突出顯示功能。
這是一個 GIF,展示瞭如何使用 WordPress 突出顯示文本 經典編輯器:

您需要將程式碼新增至文字編輯器。很簡單,只需將要突出顯示的單字包裝在特定程式碼中即可,如下所示:
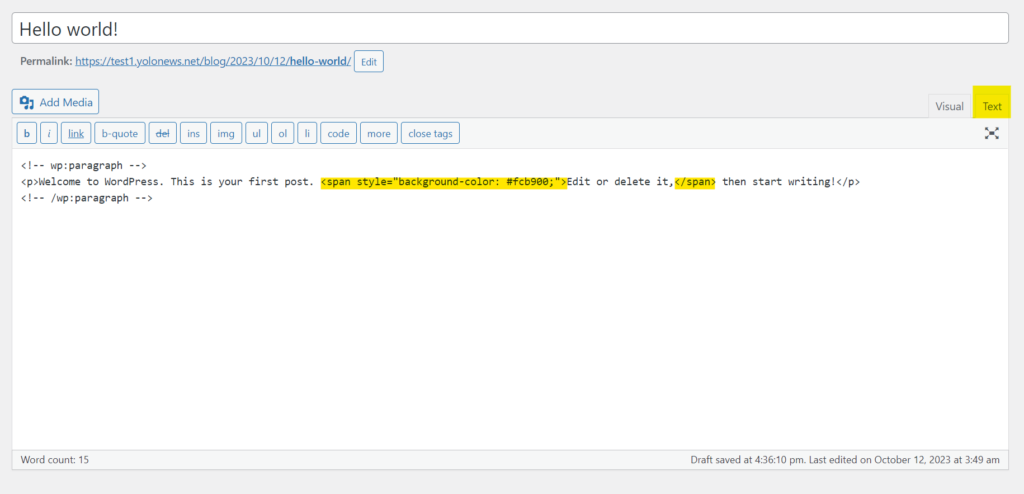
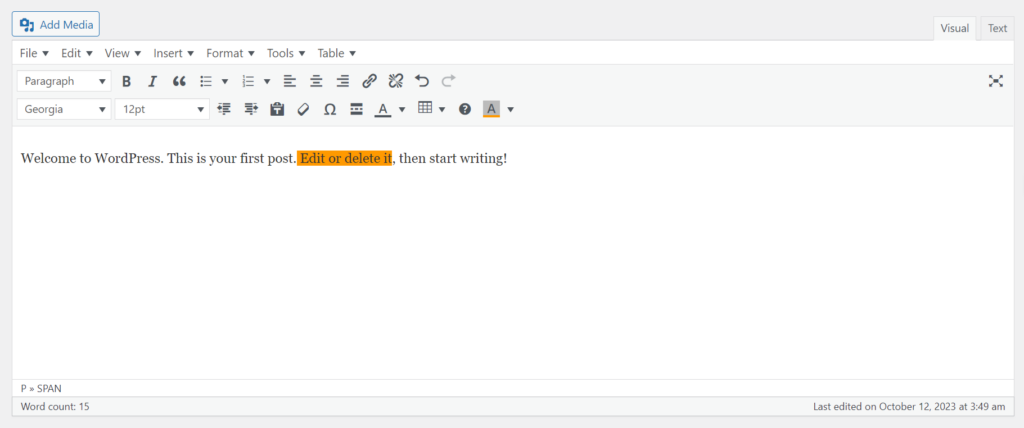
將編輯模式切換到 文字模式 在編輯窗格的右上角:

<span style="background-color: #fcb900;"> ....您的文字在這裡... </span>或者
<span style="background-color:yellow;"> ....您的文字在這裡... </span>就像上面的古騰堡教程一樣,您可以在此處交換顏色代碼來為文字設定任何自訂突出顯示顏色。
結果如下:

2.插件方式
安裝“進階編輯器工具”您網站上的外掛程式。

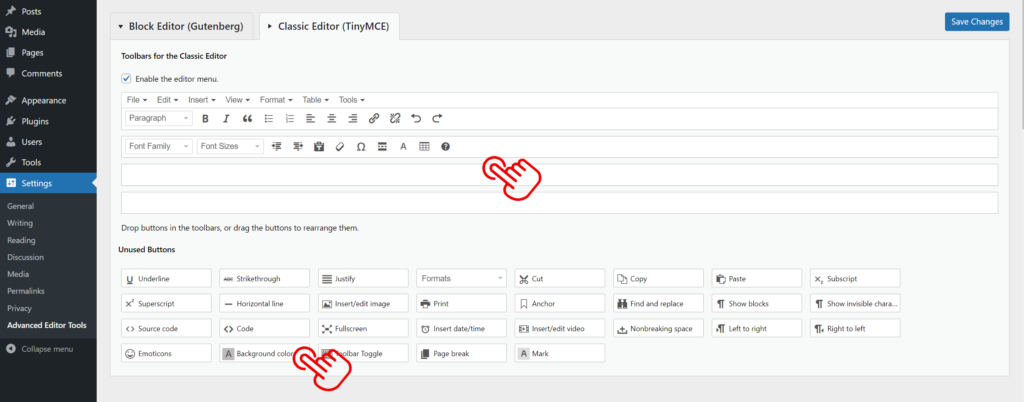
在您的 WordPress 儀表板中,導覽至 設定 → 進階編輯器工具
選擇 經典編輯器標籤:
拖曳 背景顏色 進入主工具列如下圖:
儲存更改。


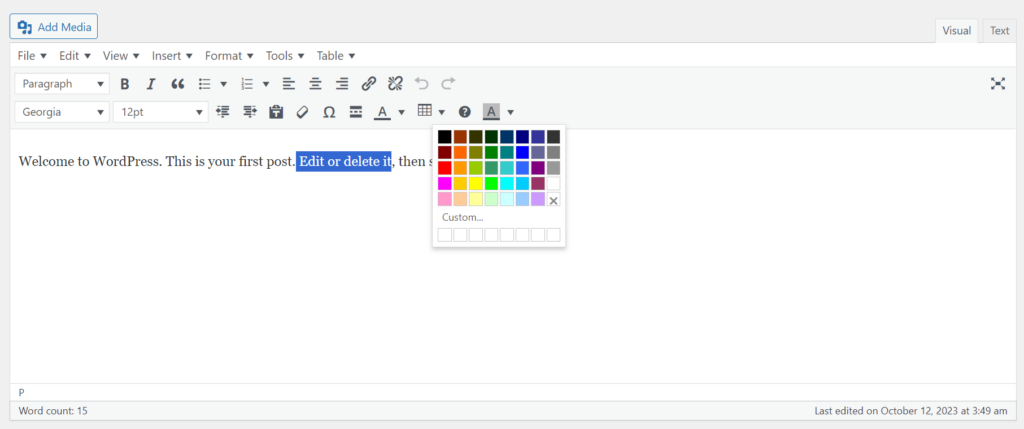
這是結果:

我們希望這篇文章能幫助您了解如何在 WordPress 中突出顯示文字。
