在这个网络内容丰富而人们的注意力有限的时代,让您的文字脱颖而出至关重要。无论您是博主、企业主还是内容创建者,了解如何有效地突出显示文字都可以吸引您的受众、强调重要信息并改善整体用户体验。

几十年来,文本突出显示一直是吸引读者注意关键信息的可靠方法。它使读者能够快速识别和理解文档中最重要的点。当应用于网站时,它具有同样的积极影响,可提高内容清晰度和吸引力。
在本文中,我们将向您展示如何在 WordPress 中轻松突出显示文本。
要获得这样的突出显示的结果:
这是突出显示文本的示例。
在 WordPress 中突出显示文本
1. 使用块编辑器 (Gutenberg) 突出显示文本
以下 GIF 展示了如何在 Gutenberg WordPress 编辑器中突出显示文本:

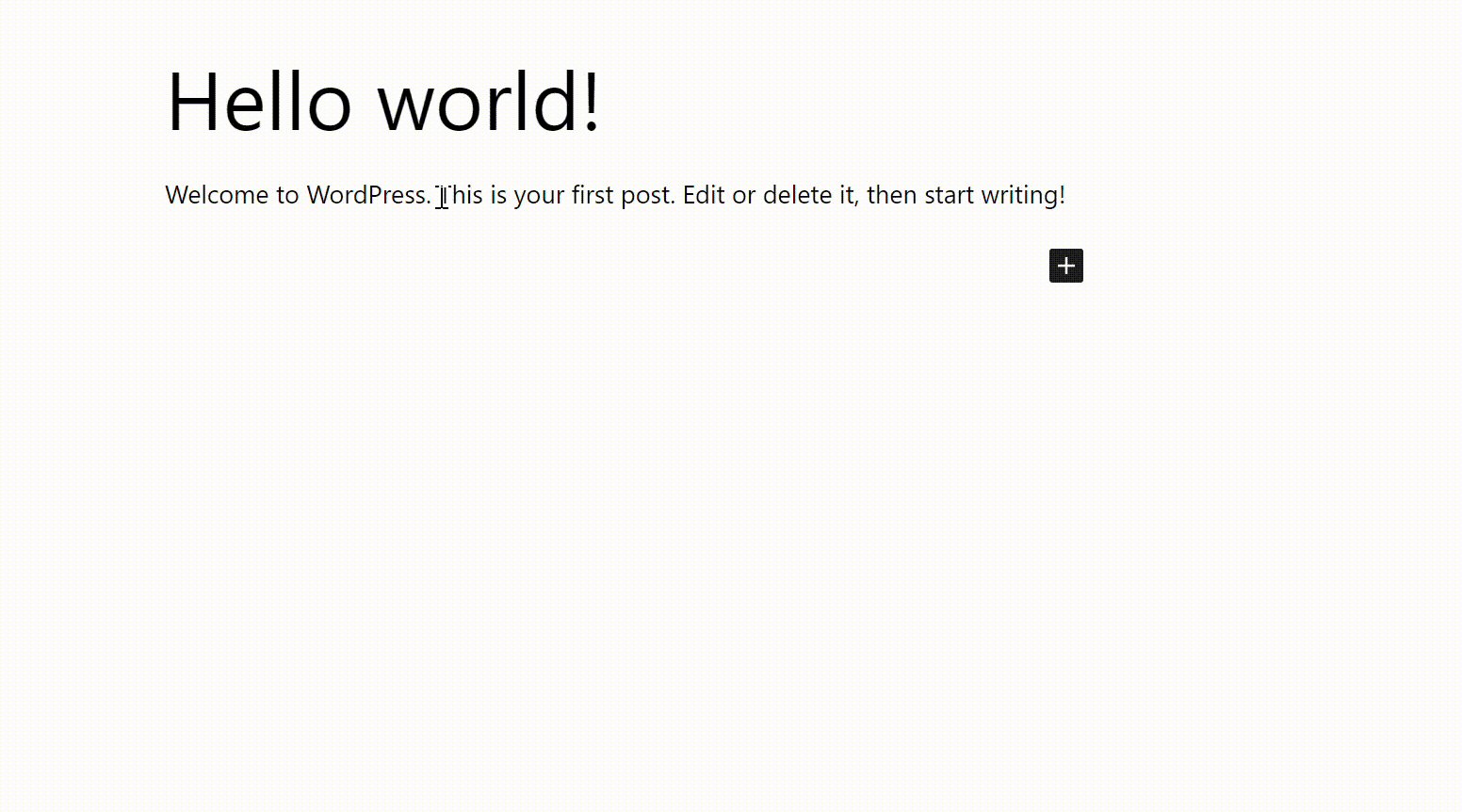
访问块编辑器: 打开您想要编辑的帖子或页面。
选择文本块: 单击要突出显示文本的文本块。
突出显示文本: 选择您想要在文本块中突出显示的文本。
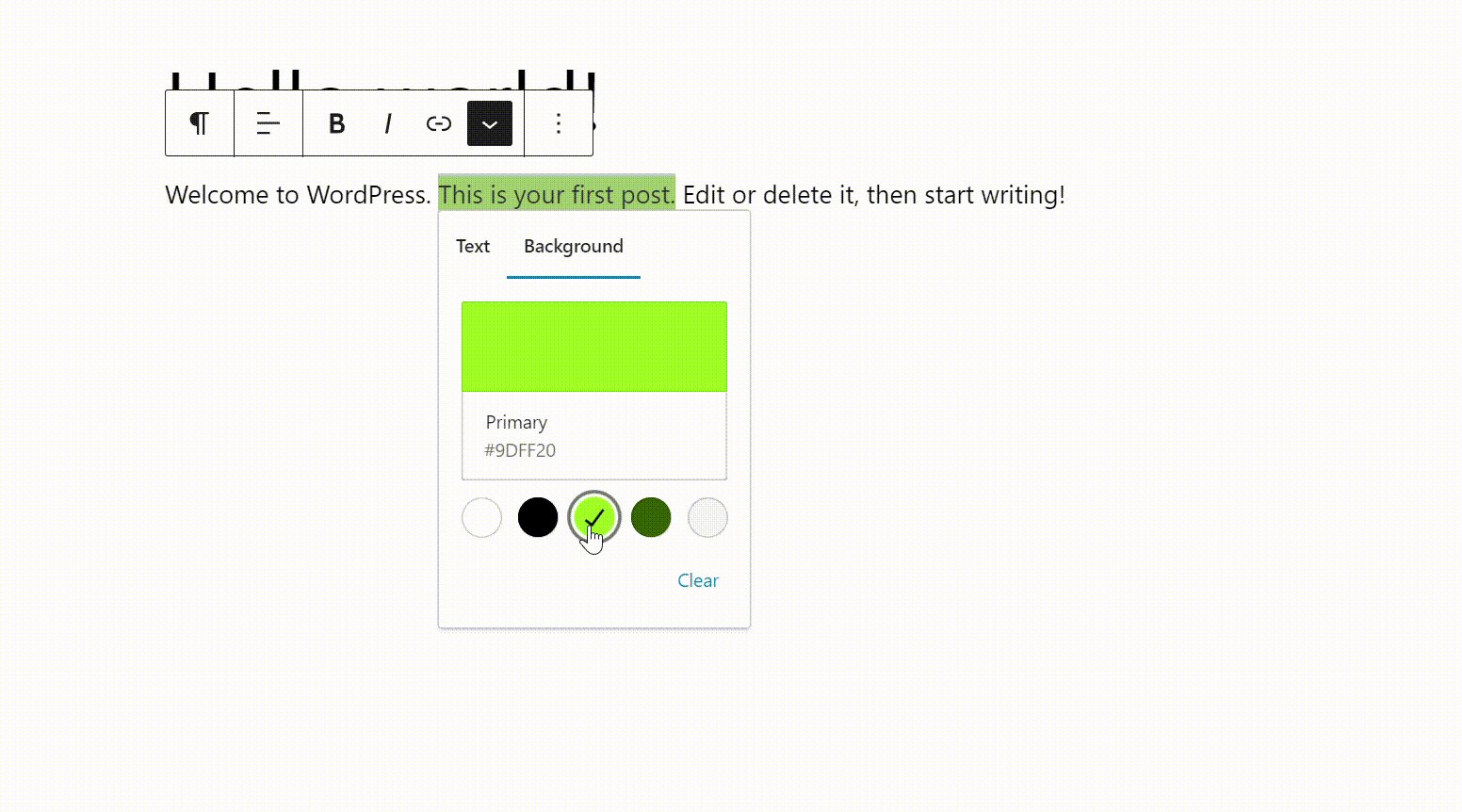
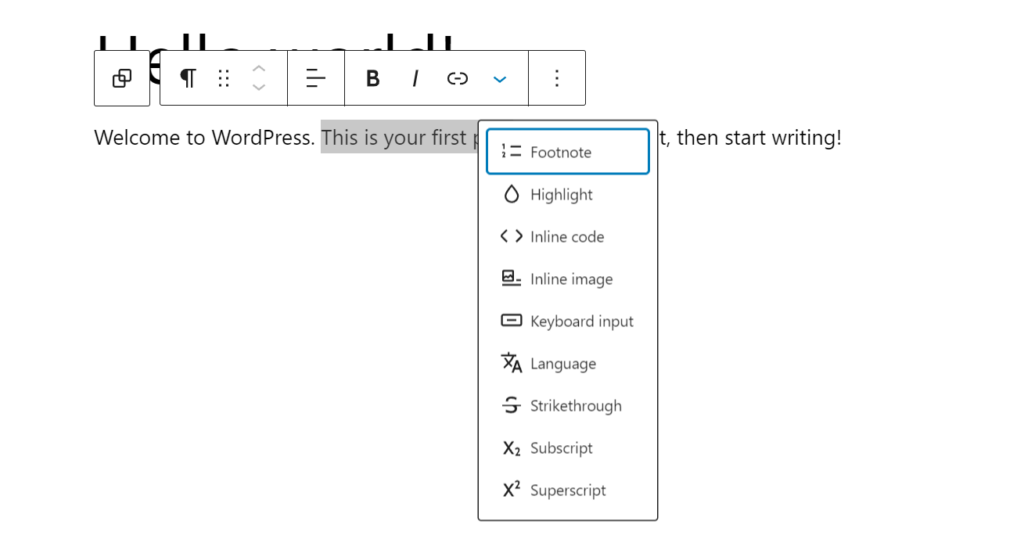
这将打开一个下拉菜单,您将在其中看到 强调 列表中的选项。

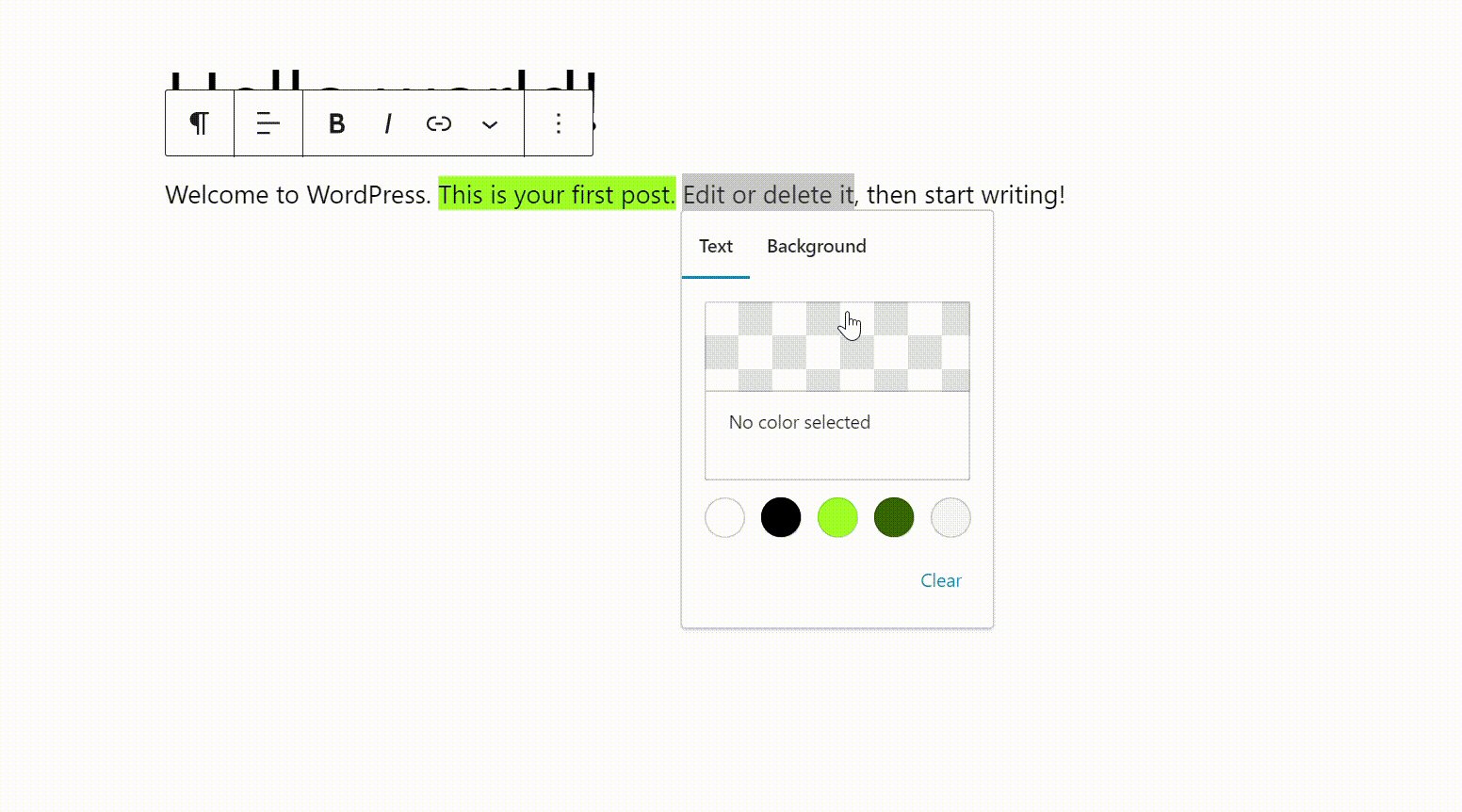
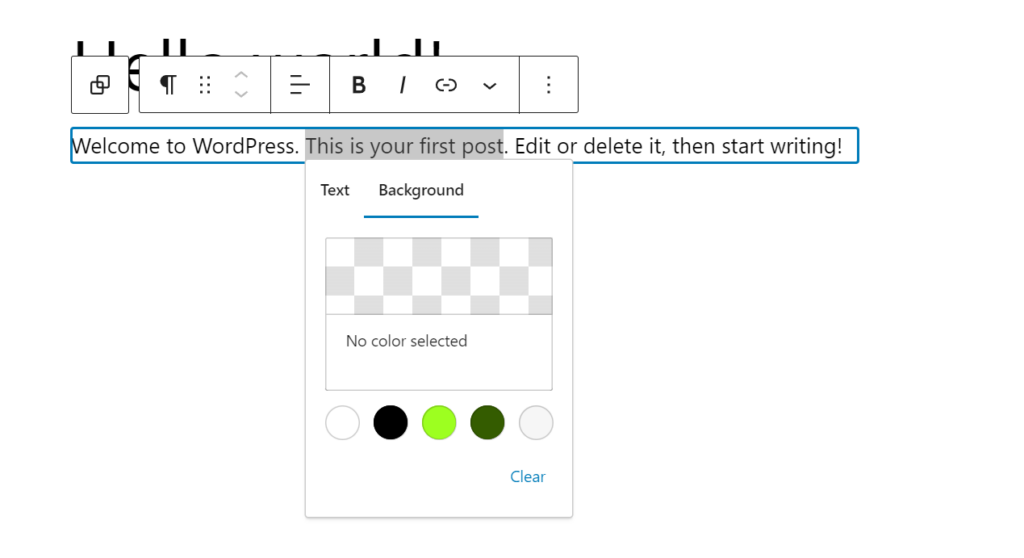
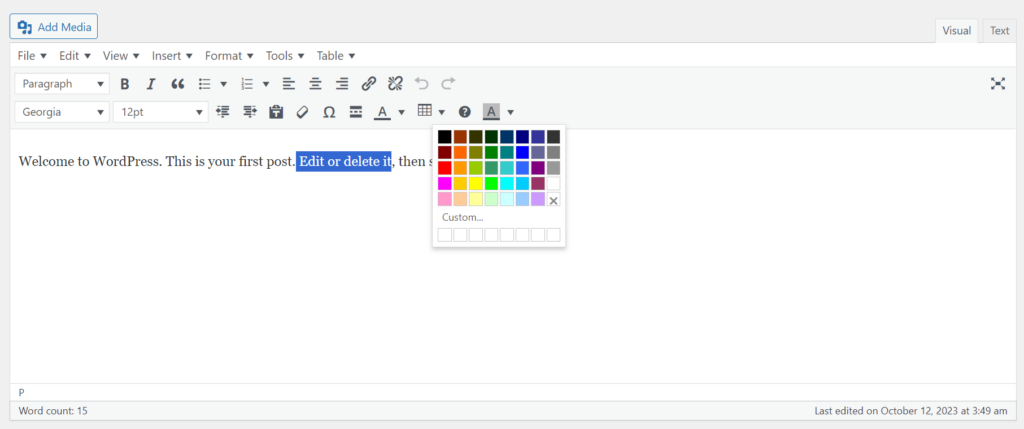
屏幕上将显示颜色选择器工具。您需要切换到 背景 选项卡。
您可以从给定的选项中选择默认的高亮颜色,或者
通过单击选择自定义颜色来突出显示文本 风俗 选项启动 吸管 工具。

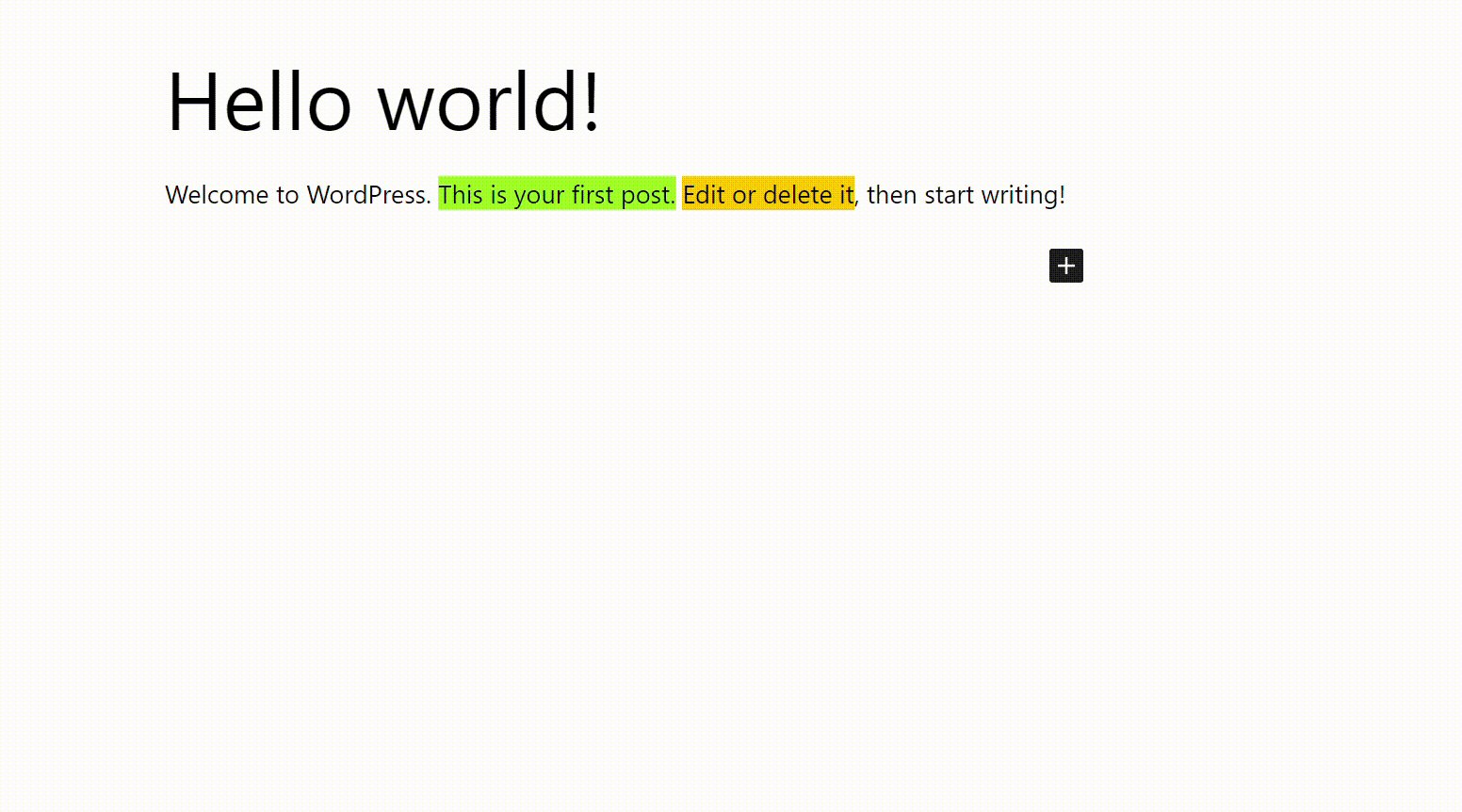
您现在可以访问您的网站来检查突出显示的文本的实际效果。
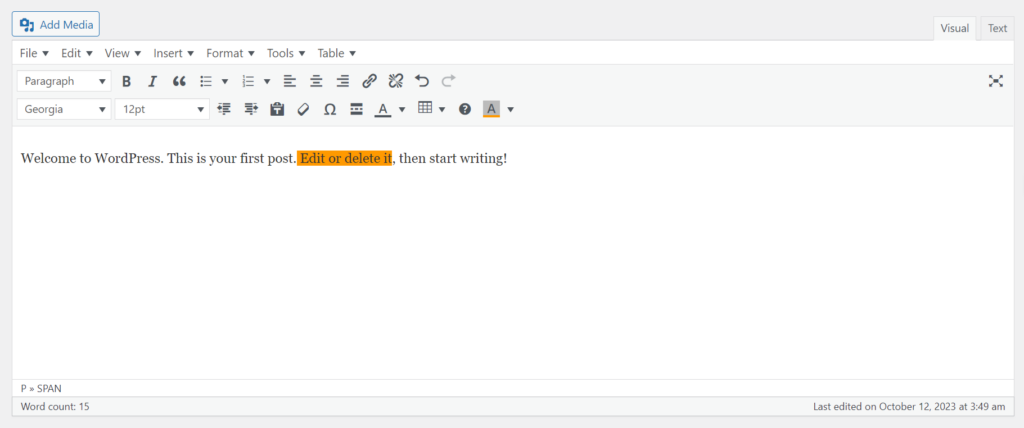
2. 使用经典编辑器突出显示文本
1.手动方式
如果您仍在使用经典编辑器,并且想要使用与 Gutenberg 相同的突出显示功能。
以下 GIF 展示了如何使用 经典编辑器:

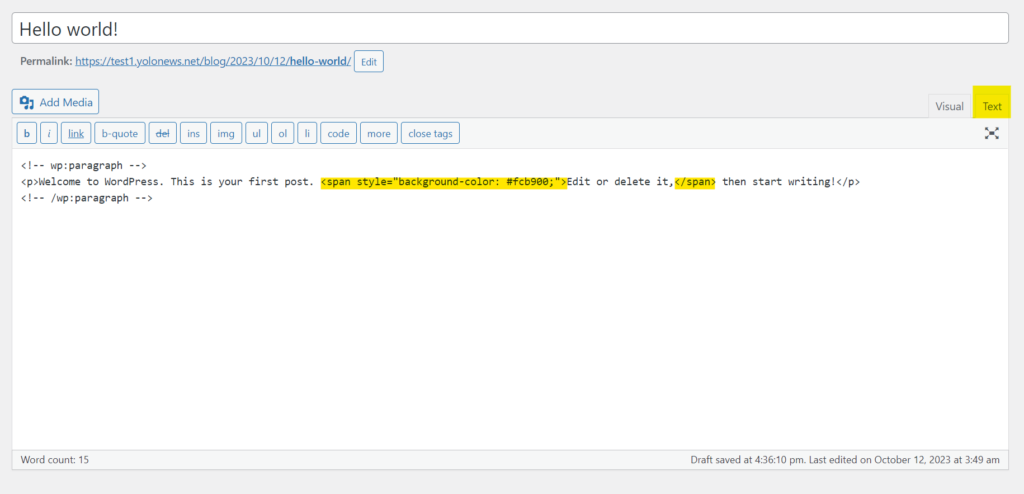
您需要在文本编辑器中添加代码。这很简单,只需将您想要突出显示的单词包装在特定代码中即可,如下所示:
切换编辑模式至 文本模式 在编辑窗格的右上角:

<span style="background-color: #fcb900;"> …此处输入您的文字… </span>或者
<span style="background-color:yellow;"> …此处输入您的文字… </span>与上面的 Gutenberg 教程类似,您可以在此处交换颜色代码来为您的文本设置任何自定义突出显示颜色。
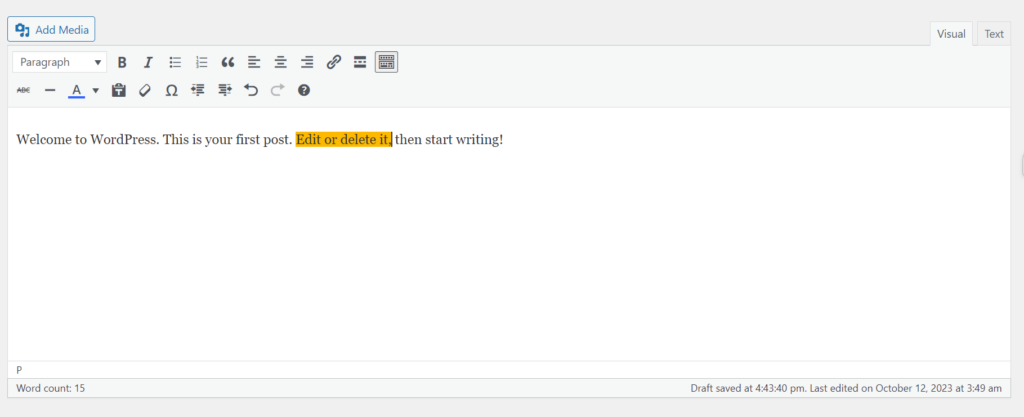
结果如下:

2.插件方式
安装“高级编辑器工具”插件。

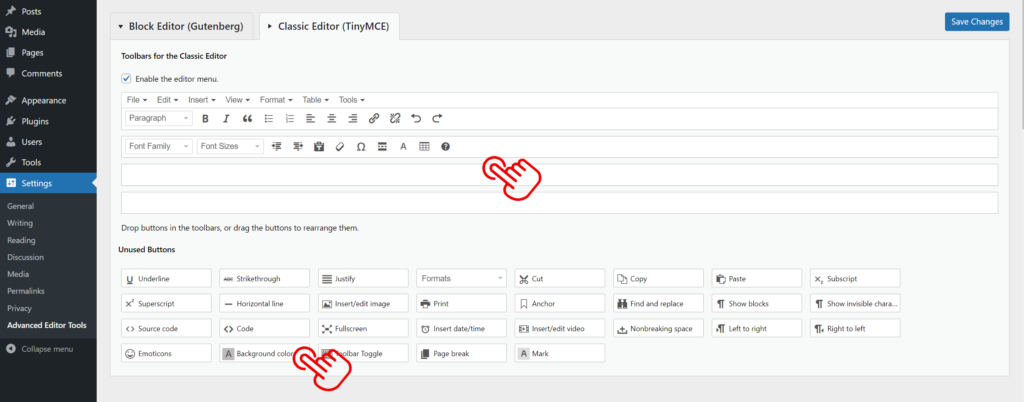
在您的 WordPress 仪表板中,导航至 设置 → 高级编辑器工具
选择 经典编辑器选项卡:
拖动 背景颜色 进入主工具栏如下图所示:
保存更改。


结果如下:

我们希望本文能帮助您了解如何在 WordPress 中突出显示文本。
