锚链接(也称为 跳转链接), 单击某个链接后,您便会立即跳转到长页面上的特定部分。
这些链接可让您创建无缝、用户友好的浏览体验,使访问者更容易跳转到页面的特定部分,而无需无休止地滚动。在本文中,我们将探讨什么是锚链接、它们为何必不可少以及如何在 WordPress 中轻松创建它们。

理解锚链接
锚链接,也称为“页面跳转”或“页内链接”,是允许用户导航到单个页面内特定部分或内容的超链接。这些链接对于较长且内容丰富的页面特别有用,访问者可能希望直接跳转到特定部分或主题,而无需滚动整个页面。
锚链接由两部分组成:
- 链接目标:这是使用锚标记定义的,例如:
<a id="section1">第 1 部分</a>. - 链接本身:放置在内容、菜单或任何其他相关位置,例如:
<a href="#section1">跳至第 1 节</a>.
添加链接和跳转链接的步骤:
古腾堡
步骤 1:创建锚链接
- 选择一个块
点击要添加锚点的块。支持锚点的常见块包括: - 打开区块设置
在右侧边栏中查看块的设置。 - 访问高级设置
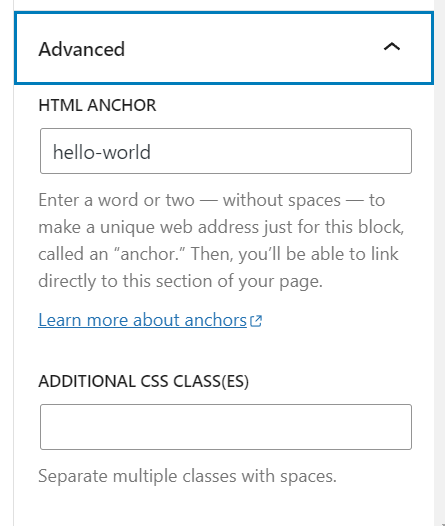
滚动到区块设置底部,然后点击 先进的. - 定义锚点
在 HTML 锚点 场地。- 确保该词尚未在页面的其他地方被用作锚点。
- 如果使用多个单词,它们将用连字符 (
-), 喜欢你好世界.

第 2 步:链接到你的锚点
接下来,选择或键入文本,或添加 图像, 按钮, 或者 导航菜单项 您想要链接
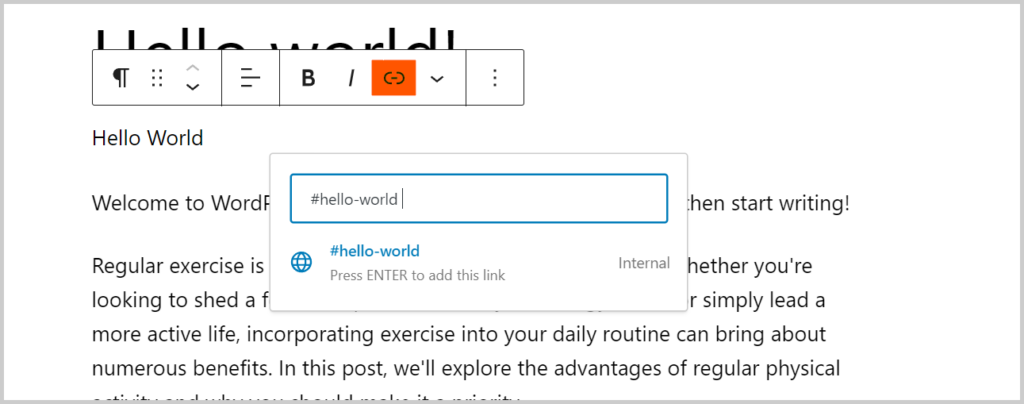
点击 关联 块工具栏中的选项,如下所示:
输入 HTML 锚点 你创建于 步骤 1,以井号 (#) 符号开头。

下面是一个 Gif,向您展示它的具体工作原理:

请记住,上述方法仅在启用锚点的同一页面上有效。
跳转到其他页面
如果您想跳转到不同的页面,您需要链接到完整的页面 URL 加上锚点。
例如:
https://domain.com/example/#unique-identifier
经典编辑器
步骤 1:下载“高级编辑工具”插件
安装“高级编辑器工具”插件。

步骤 2:创建锚链接
基本上与使用 Gutenberg 编辑器非常相似。
选择要添加的文本 锚链接 为了:
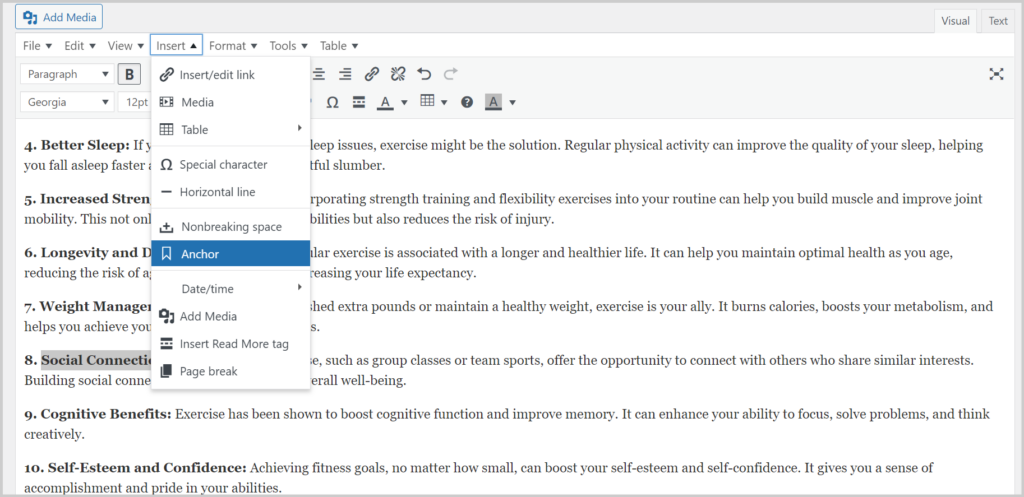
选择 插入 然后 锚 在上面的标签中:

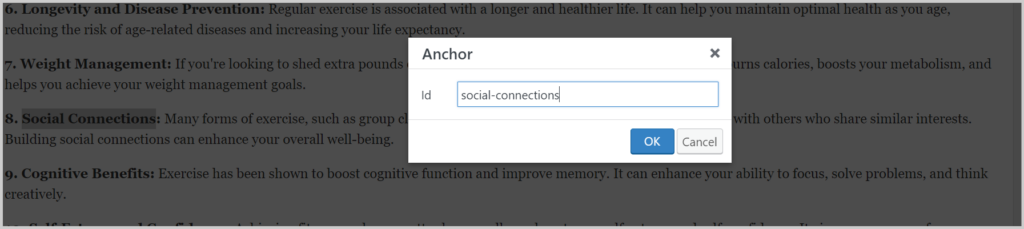
根据需要输入任何唯一标识符:

步骤 3:链接到你的锚点
接下来,选择或输入要链接的文本
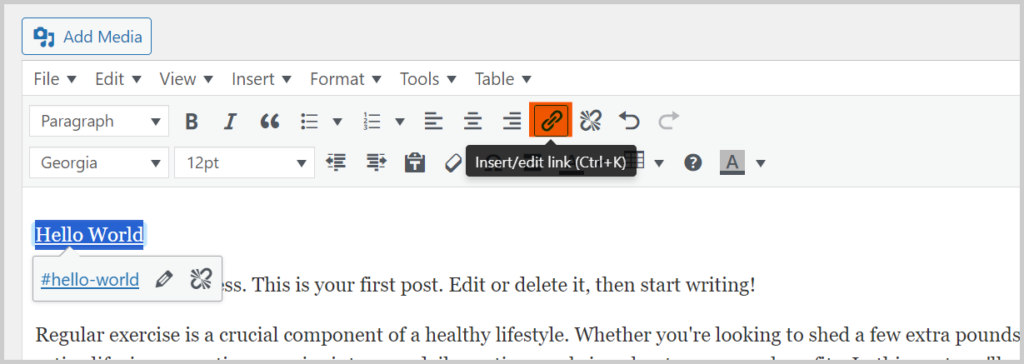
点击 关联 工具栏中的选项
输入 HTML 锚点 您创建的,以井号 (#) 符号开头。

您现在可以 保存/更新/发布 您的帖子并查看锚链接的实际效果。
下面是一个 Gif,向您展示它的具体工作原理:

我们希望本文能帮助您了解如何在 WordPress 中添加锚链接和跳转链接
