Pautan sauh (juga dikenali sebagai Lompat pautan), ialah tempat anda mengklik pautan dan dengan serta-merta dialihkan bahagian tertentu pada halaman yang panjang.
Pautan ini membolehkan anda mencipta pengalaman penyemakan imbas yang lancar dan mesra pengguna, menjadikannya lebih mudah bagi pelawat untuk melompat ke bahagian tertentu halaman tanpa menatal tanpa henti. Dalam artikel ini, kami akan meneroka apakah pautan sauh, sebab ia penting dan cara anda boleh menciptanya dengan mudah dalam WordPress.

Memahami Pautan Anchor
Pautan anchor, juga dikenali sebagai "lompat halaman" atau "pautan dalam halaman," ialah hiperpautan yang membolehkan pengguna menavigasi ke bahagian atau kandungan tertentu dalam satu halaman. Pautan ini amat berguna untuk halaman yang panjang dan kaya dengan kandungan di mana pelawat mungkin mahu melangkau terus ke bahagian atau topik tertentu tanpa menatal seluruh halaman.
Pautan anchor terdiri daripada dua bahagian:
- Destinasi pautan: Ini ditakrifkan menggunakan tag anchor, contohnya:
<a id="section1">Bahagian 1</a>. - Pautan itu sendiri: Ini diletakkan dalam kandungan, menu atau mana-mana lokasi lain yang berkaitan, contohnya:
<a href="#section1">Lompat ke Bahagian 1</a>.
Langkah Untuk Menambah Pautan dan Lompat Pautan:
- Gutenberg
- Editor Klasik
Gutenberg
Langkah 1: Buat Pautan Anchor
- Pilih Blok
Klik pada blok di mana anda ingin menambah sauh. Blok biasa yang menyokong sauh termasuk: - Buka Tetapan Sekat
Lihat tetapan blok dalam bar sisi sebelah kanan. - Akses Tetapan Lanjutan
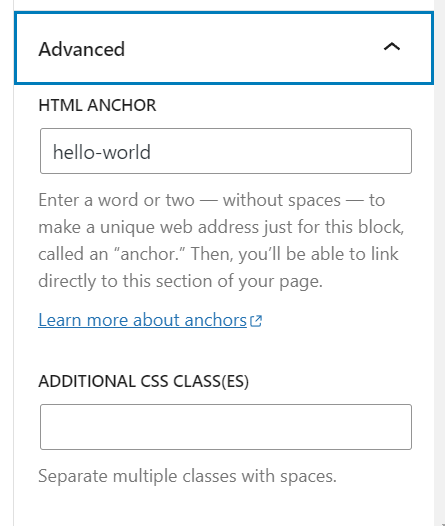
Tatal ke bahagian bawah tetapan blok dan klik pada Maju. - Tentukan Anchor
Taip perkataan unik ke dalam HTML Anchor padang.- Pastikan perkataan itu belum digunakan sebagai sauh di tempat lain pada halaman.
- Jika anda menggunakan berbilang perkataan, ia akan digabungkan dengan tanda sempang (
-), sepertihello-world.

Langkah 2: Paut ke Anchor Anda
Seterusnya, pilih atau taip teks, atau tambahkan imej, butang, atau item menu navigasi yang anda ingin pautkan
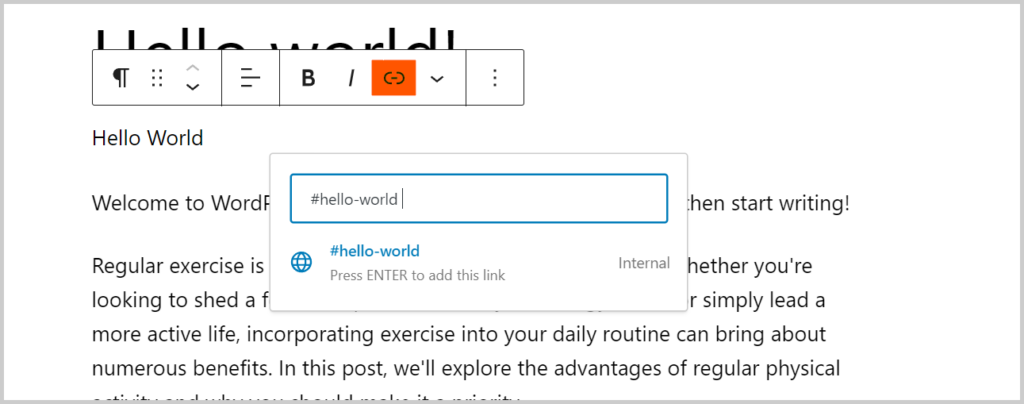
Klik pada pautan pilihan dalam bar alat blok, seperti di bawah:
Taip dalam HTML Anchor anda cipta dalam Langkah 1, bermula dengan simbol hashtag (#).

Di bawah ialah Gif untuk menunjukkan kepada anda cara ia berfungsi:

Perlu diingat bahawa kaedah di atas hanya akan berfungsi pada halaman yang sama yang didayakan sauh.
Lompat ke Halaman Berbeza
Jika anda suka melompat ke halaman lain, anda perlu memaut ke URL halaman penuh serta sauh.
Sebagai Contoh:
https://domain.com/example/#unique-identifier
Editor Klasik
Langkah 1: Muat turun pemalam "Alat Editor Lanjutan".
Pasang "Alat Editor Lanjutan” pemalam di tapak web anda.

Langkah 2: Buat Pautan Anchor
Pada asasnya hampir sama seperti menggunakan editor Gutenberg.
Pilih teks yang anda mahu tambah Pautan Sauh untuk:
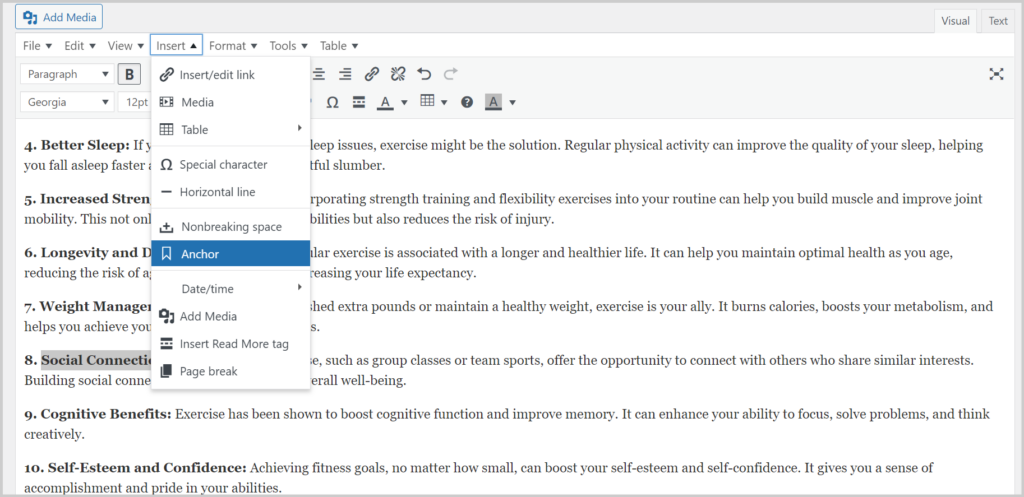
Pilih Sisipkan kemudian Sauh dalam tab di atas:

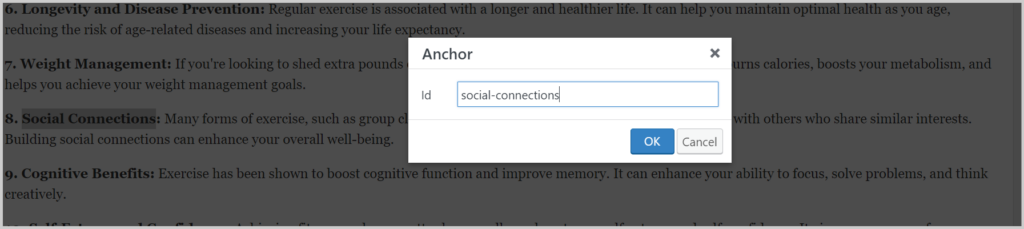
Taip sebarang pengecam unik yang anda suka:

Langkah 3: Paut ke Anchor Anda
Seterusnya, pilih atau taip teks yang anda mahu pautkan
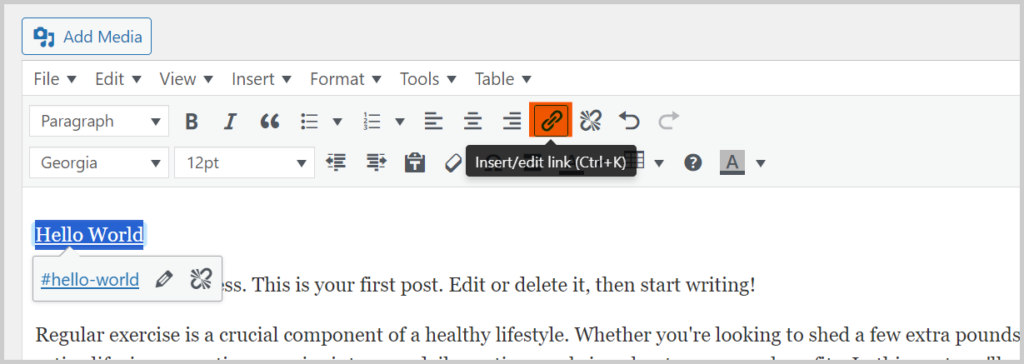
Klik pada pautan pilihan dalam bar alat
Taip dalam HTML Anchor anda buat , bermula dengan simbol hashtag (#).

Anda boleh sekarang Simpan/Kemas kini/Terbitkan siaran anda dan lihat pautan utama anda sedang beraksi.
Di bawah ialah Gif untuk menunjukkan kepada anda cara ia berfungsi:

Kami berharap artikel ini membantu anda mempelajari cara menambah Pautan Anchor dan Pautan Lompat dalam WordPress
