Dalam era di mana kandungan dalam talian melimpah ruah dan rentang perhatian adalah terhad, menyerlahkan teks anda adalah penting. Sama ada anda seorang blogger, pemilik perniagaan atau pencipta kandungan, mengetahui cara menyerlahkan teks dengan berkesan boleh memikat khalayak anda, menekankan maklumat penting dan meningkatkan keseluruhan pengalaman pengguna.

Penyerlahan teks telah menjadi kaedah yang dipercayai untuk menarik perhatian kepada maklumat kritikal selama beberapa dekad. Ia membolehkan pembaca mengenal pasti dan memahami perkara terpenting dalam dokumen dengan cepat. Apabila digunakan pada tapak web, ia mempunyai kesan positif yang sama, meningkatkan kejelasan kandungan dan penglibatan.
Dalam artikel ini, kami akan menunjukkan kepada anda cara menyerlahkan teks dalam WordPress dengan mudah.
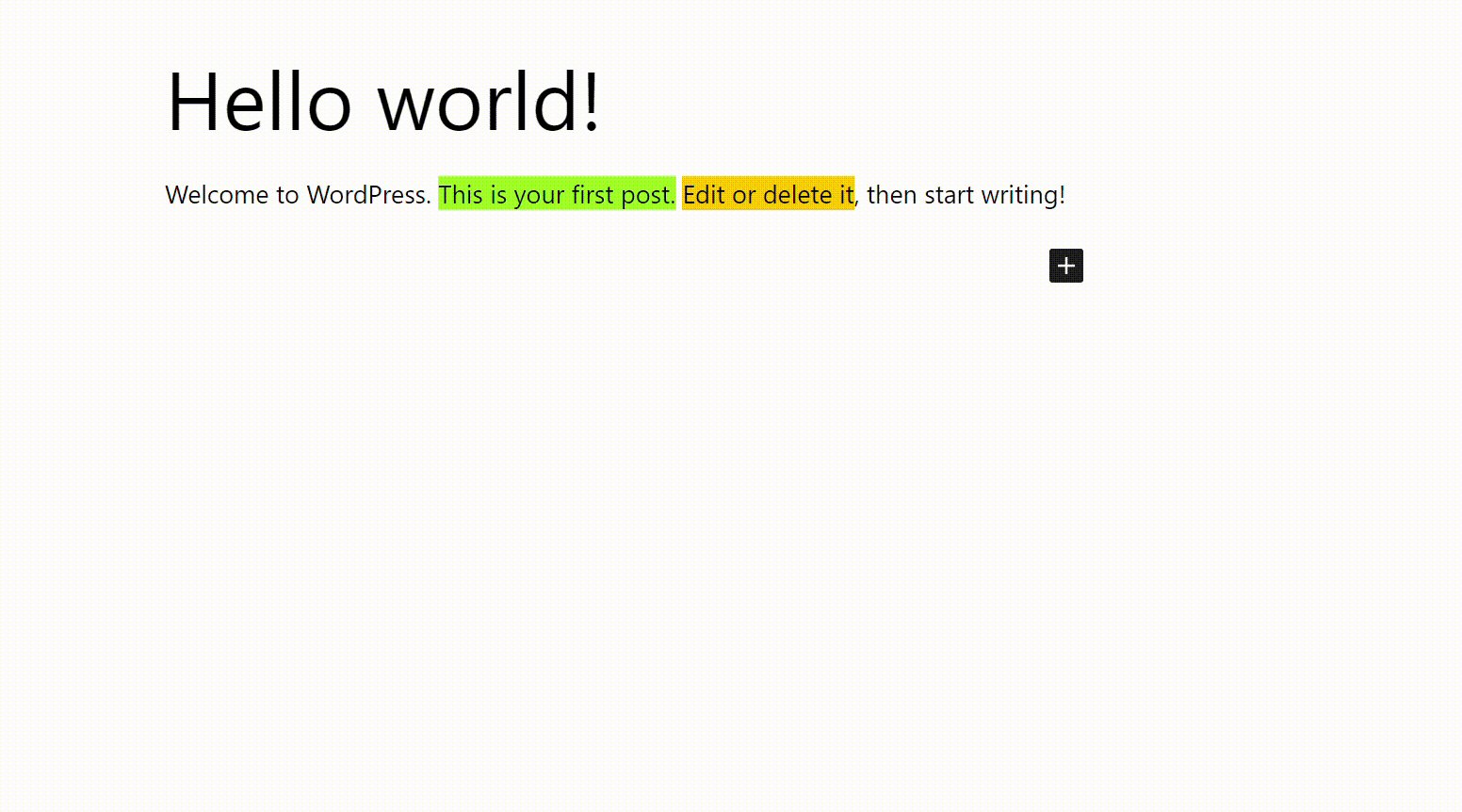
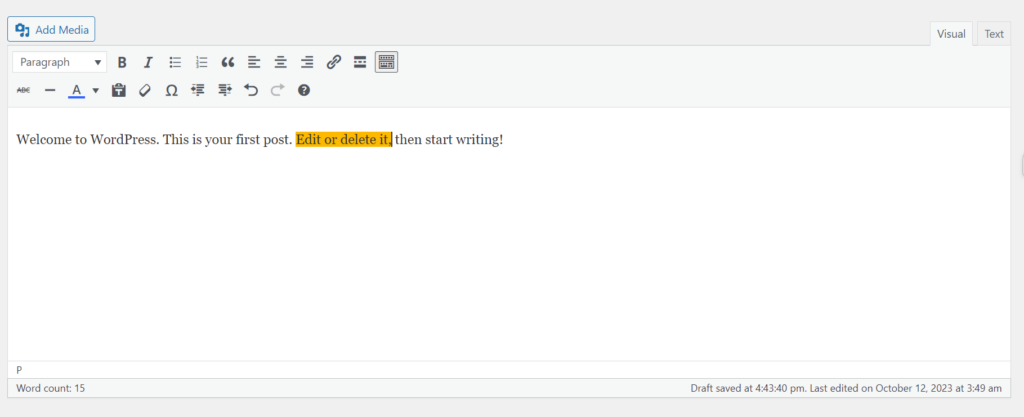
Untuk mendapatkan hasil yang diserlahkan seperti ini:
Berikut ialah contoh teks yang diserlahkan.
Serlahkan Teks dalam WordPress
1. Serlahkan teks menggunakan Editor Blok (Gutenberg)
Berikut ialah GIF yang menunjukkan cara menyerlahkan teks dalam editor WordPress Gutenberg:

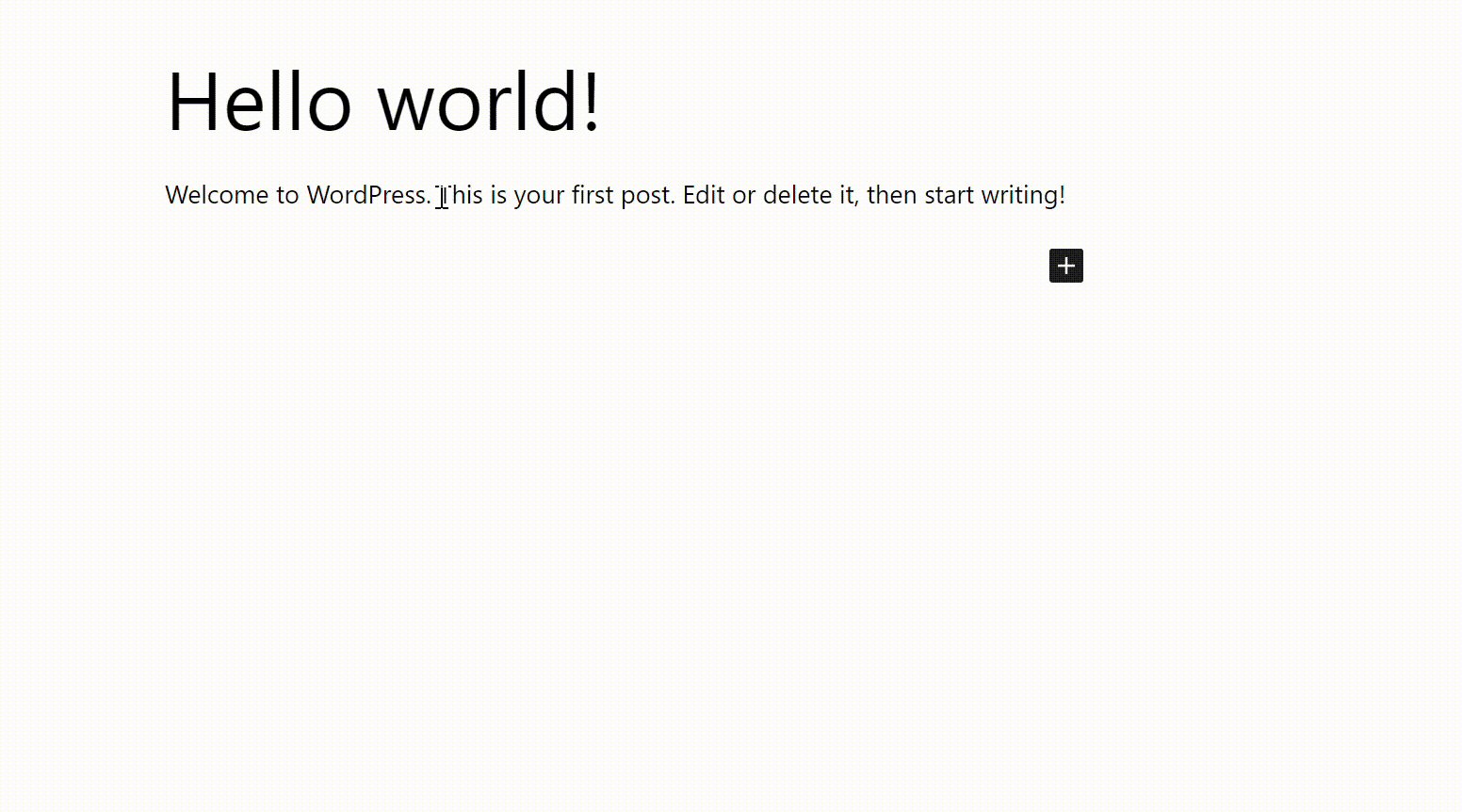
Akses Editor Blok: Buka siaran atau halaman yang ingin anda edit.
Pilih Blok Teks: Klik pada blok teks tempat anda ingin menyerlahkan teks.
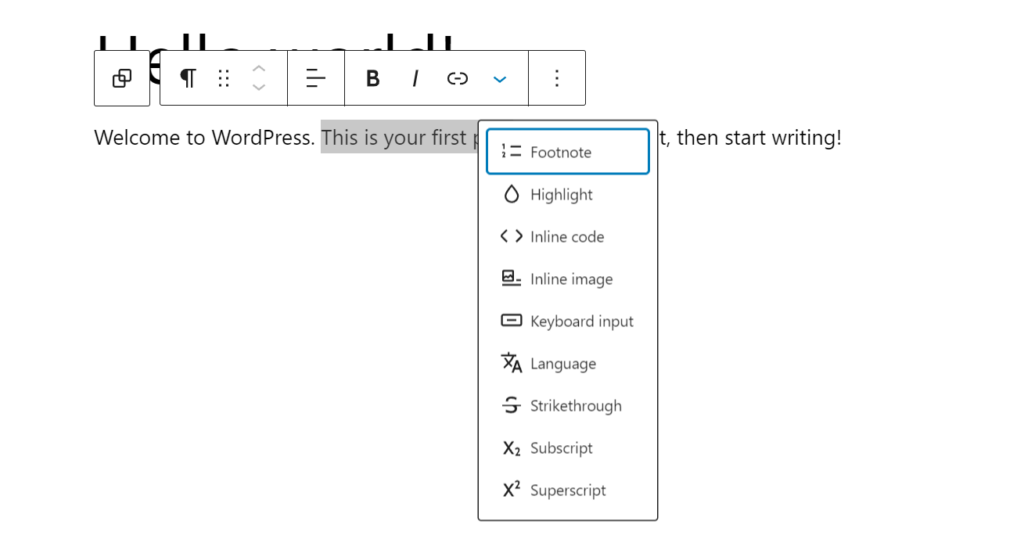
Teks Serlahkan: Pilih teks yang ingin anda serlahkan dalam blok teks.
Ini akan membuka menu lungsur di mana anda akan melihat Serlahkan pilihan daripada senarai.

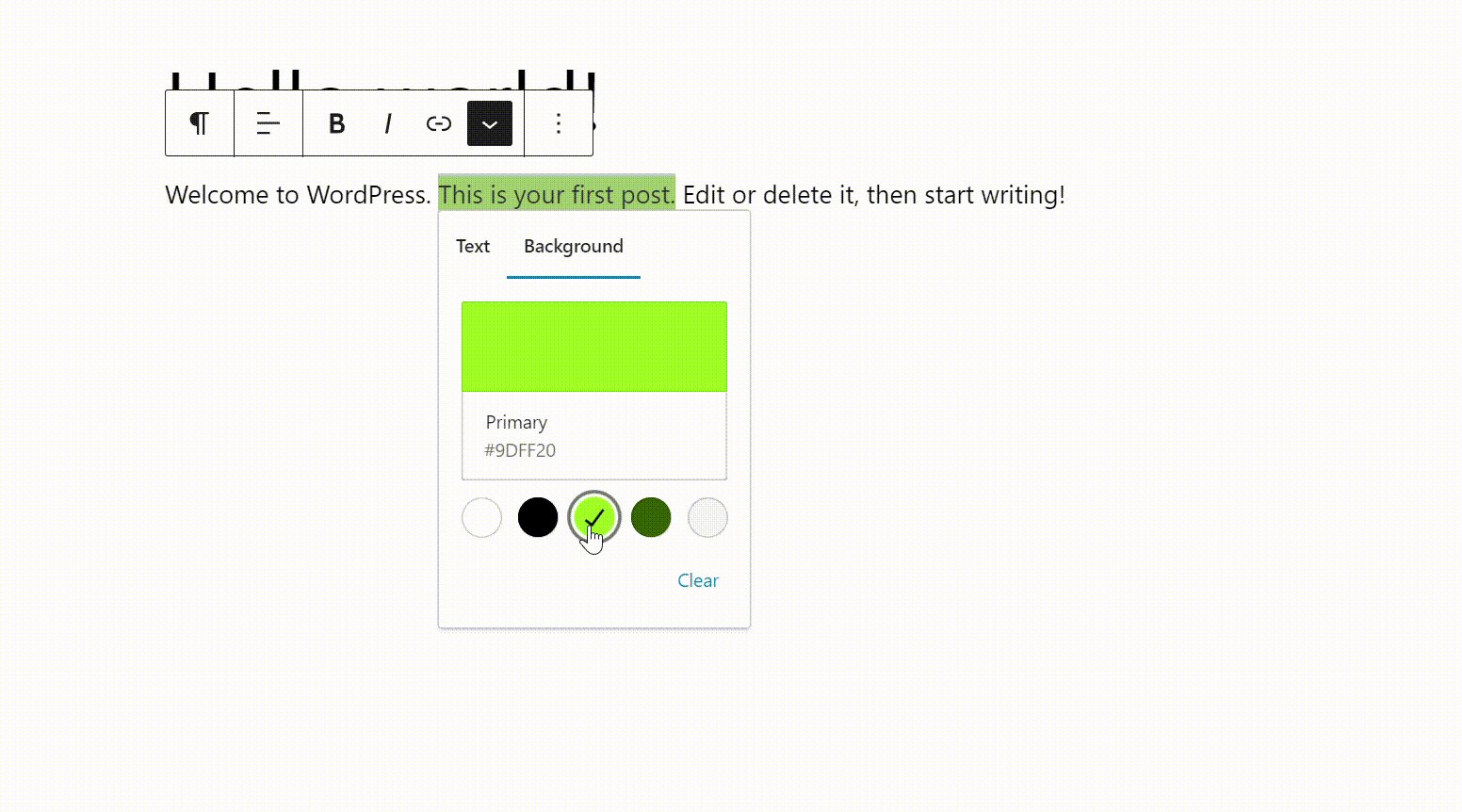
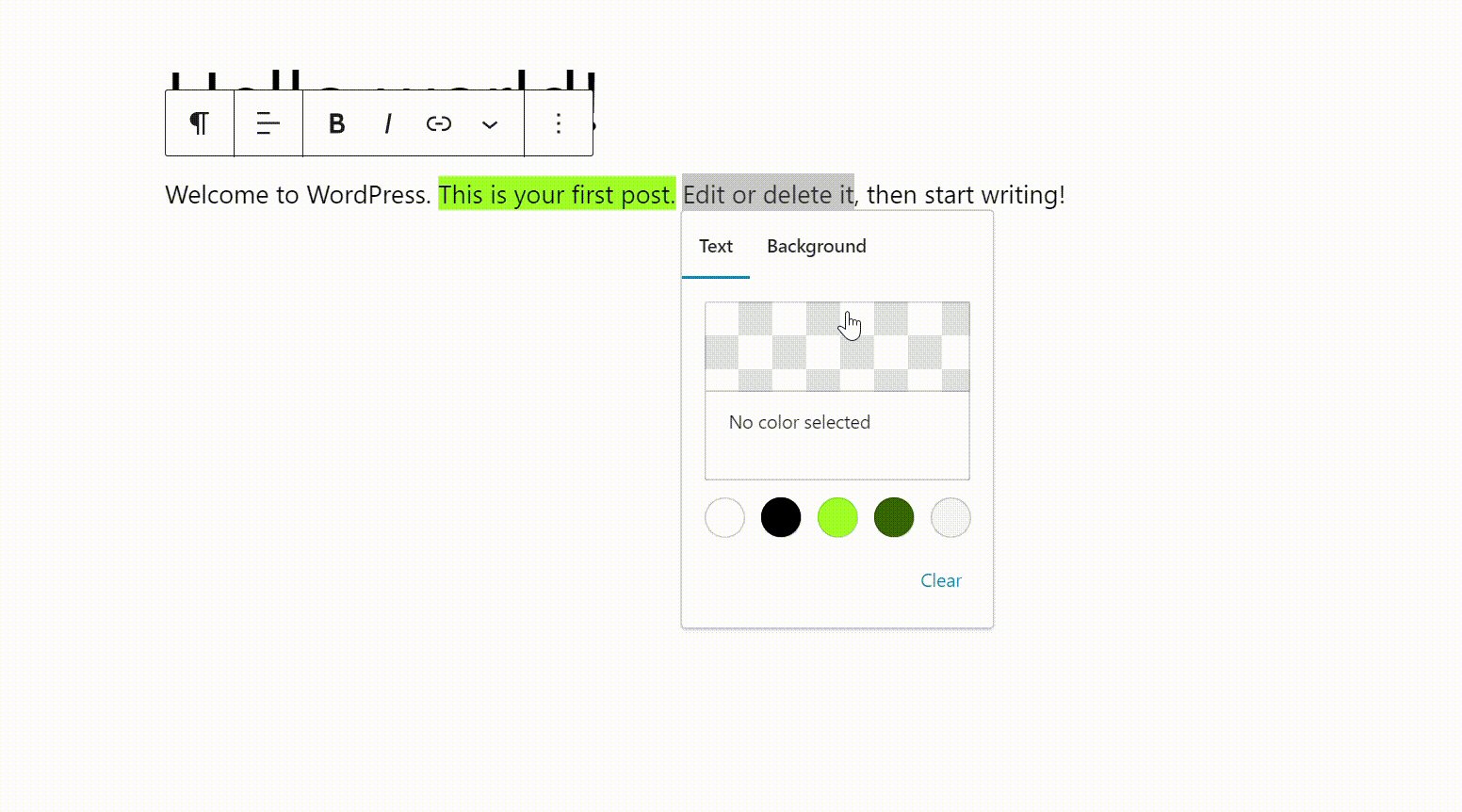
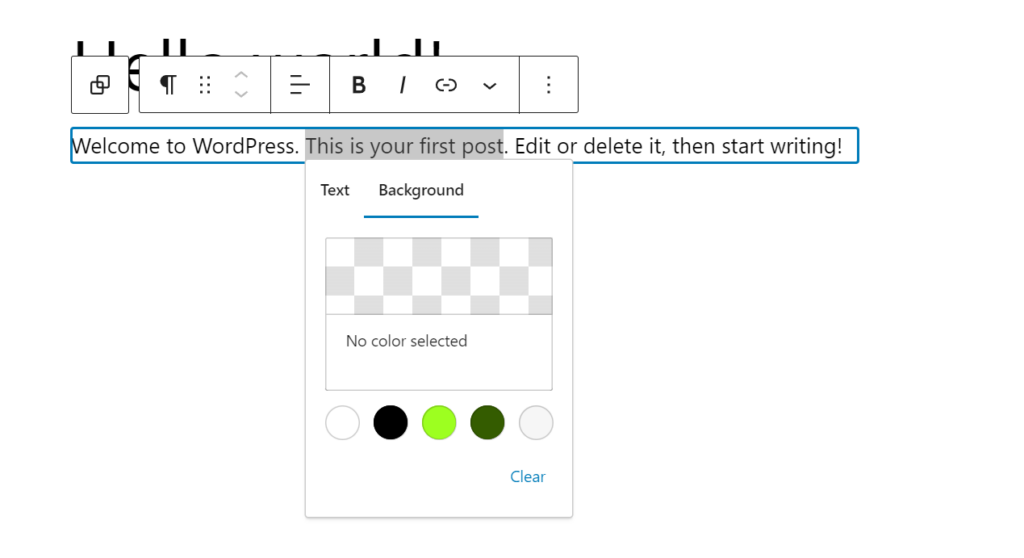
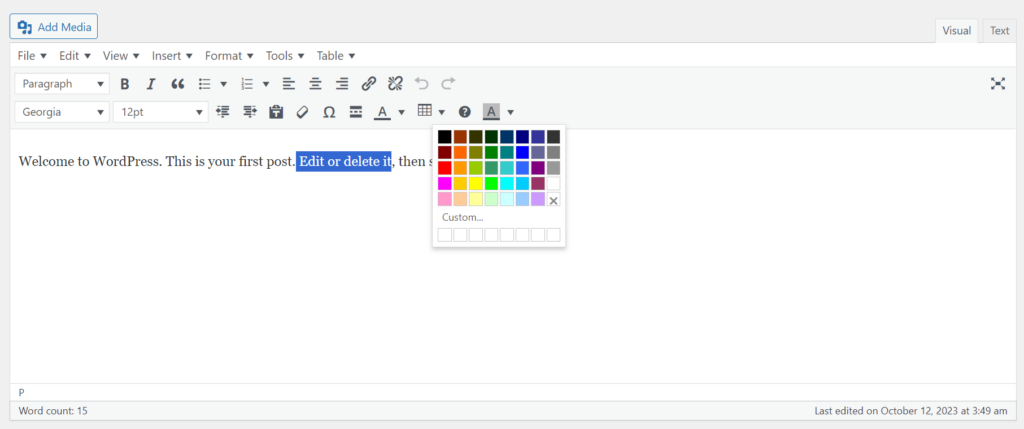
Alat pemilih warna kini akan dipaparkan pada skrin anda. Anda perlu bertukar kepada Latar belakang tab.
anda boleh memilih warna sorotan lalai daripada pilihan yang diberikan atau
pilih warna tersuai untuk menyerlahkan teks dengan mengklik pada Adat pilihan untuk melancarkan Penitis mata alat.

Anda kini boleh melawati tapak web anda untuk menyemak teks yang diserlahkan dalam tindakan.
2. Serlahkan teks menggunakan Editor Klasik
1.Cara Manual
Jika anda masih menggunakan Editor Klasik dan mahu menggunakan fungsi serlahan yang sama seperti Gutenberg.
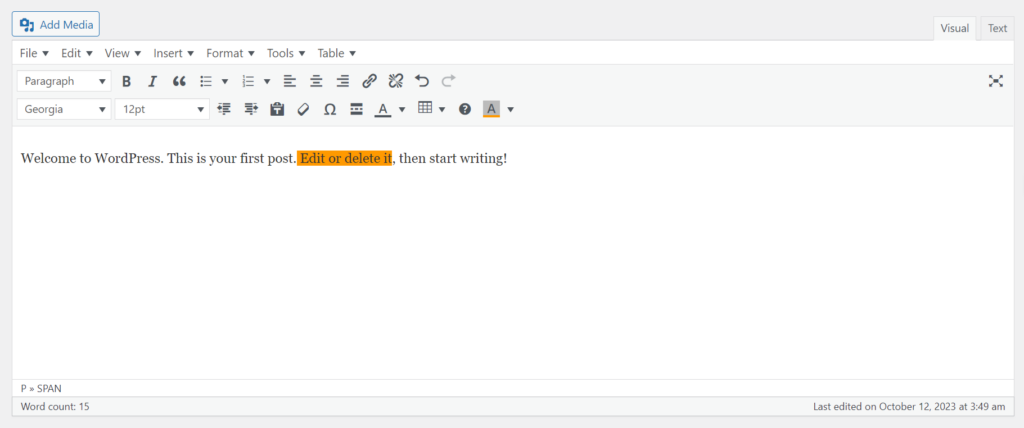
Berikut ialah GIF yang menunjukkan cara menyerlahkan teks dalam WordPress menggunakan Editor klasik:

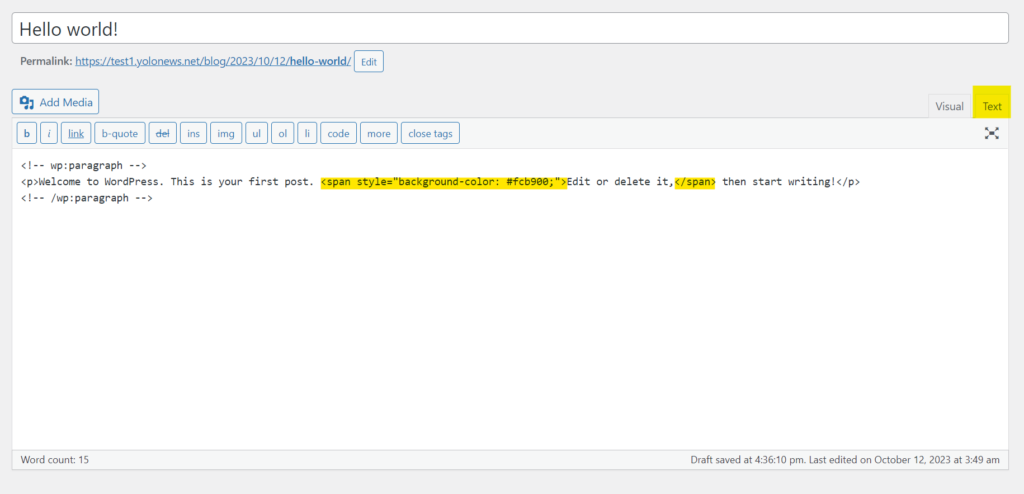
Anda perlu menambah kod ke dalam editor teks. Ia semudah membungkus perkataan yang anda mahu diserlahkan dalam kod tertentu, seperti yang ditunjukkan di bawah:
Tukar mod pengeditan anda kepada Mod Teks di sudut kanan atas di atas anak tetingkap pengeditan anda:

<span style="background-color: #fcb900;"> … teks anda di sini … </span>atau
<span style="background-color:yellow;"> … teks anda di sini … </span>Seperti dalam tutorial Gutenberg di atas, anda boleh menukar kod warna di sini untuk menetapkan sebarang warna sorotan tersuai untuk teks anda.
Inilah hasilnya:

2.Cara Plugin
Pasang "Alat Editor Lanjutan” pemalam di tapak web anda.

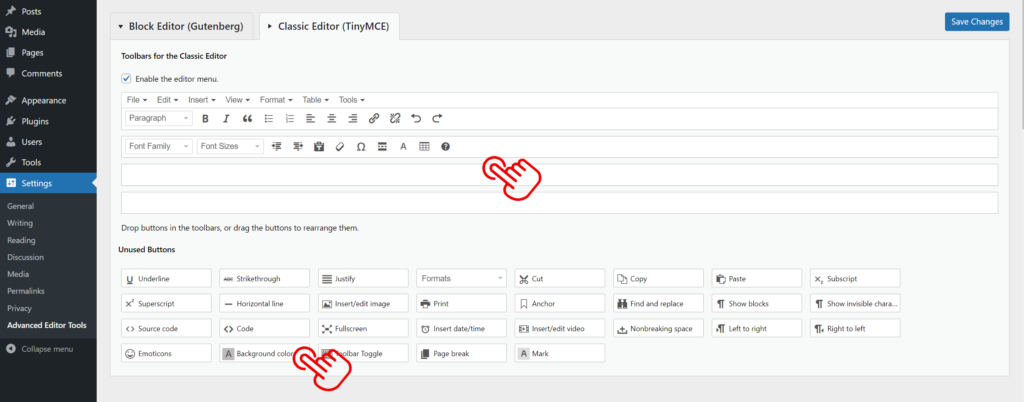
Dalam papan pemuka WordPress anda, navigasi ke Tetapan → Alat Editor Lanjutan
Pilih Tab Editor Klasik:
Seret Warna latar belakang ke dalam bar alat utama seperti yang ditunjukkan di bawah:
Simpan perubahan.


Inilah hasilnya:

Kami harap artikel ini membantu anda mempelajari cara menyerlahkan Teks dalam WordPress.
