In an era where online content is abundant and attention spans are limited, making your text stand out is essential. Whether you’re a blogger, a business owner, or a content creator, knowing how to effectively highlight text can captivate your audience, emphasize important information, and improve the overall user experience.

Text highlighting has been a trusted method for drawing attention to critical information for decades. It enables readers to quickly identify and understand the most important points within a document. When applied to websites, it has the same positive impact, enhancing content clarity and engagement.
In this article, we will show you how to easily highlight text in WordPress.
To get a highlighted result like this:
Here’s an example of highlighted text.
Highlight Text in WordPress
1. Highlight text using the Block Editor (Gutenberg)
Here’s a GIF showing how to highlight text in the Gutenberg WordPress editor:

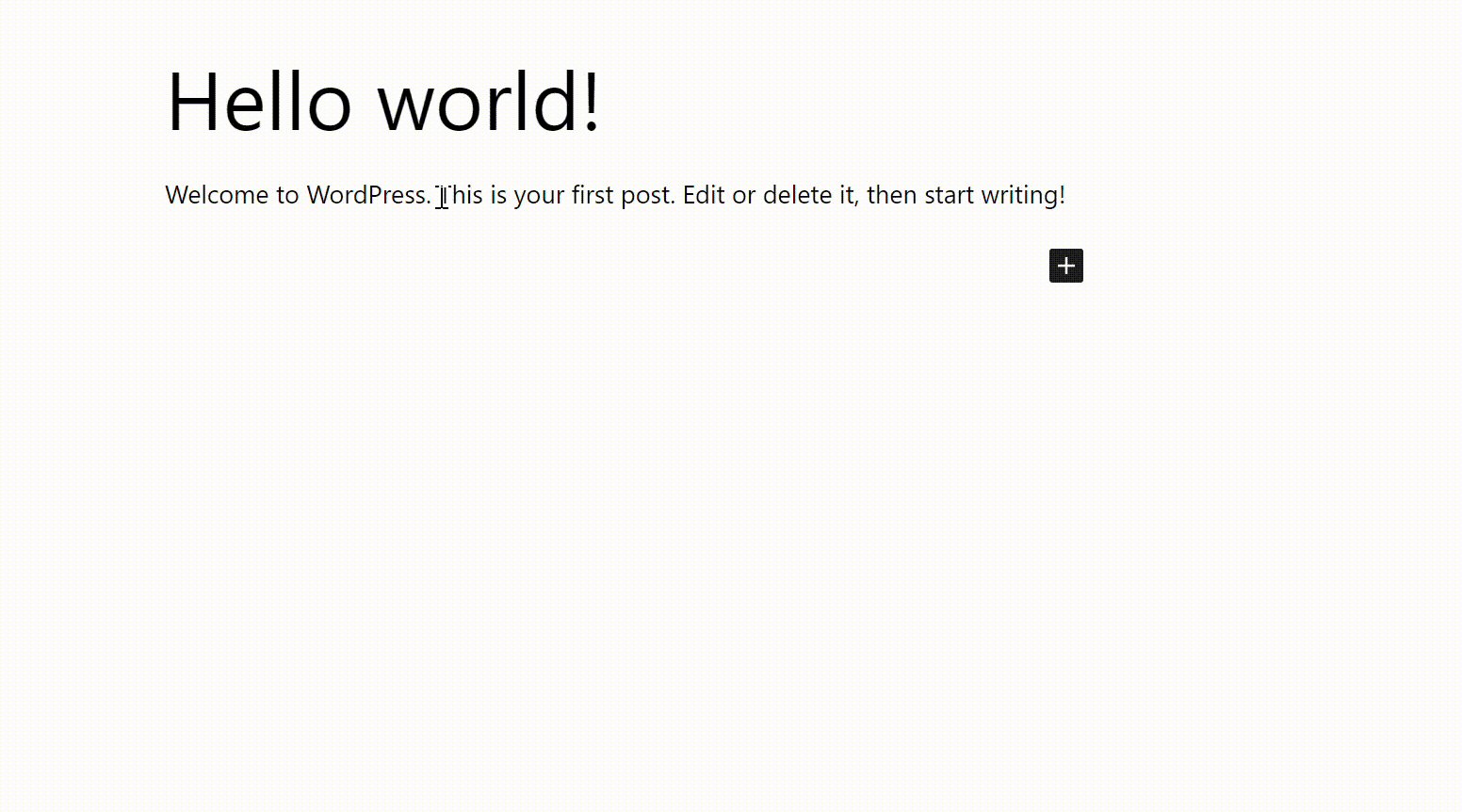
Access the Block Editor: Open the post or page you want to edit.
Select Text Block: Click on the text block where you want to highlight text.
Highlight Text: Select the text you wish to highlight within the text block.
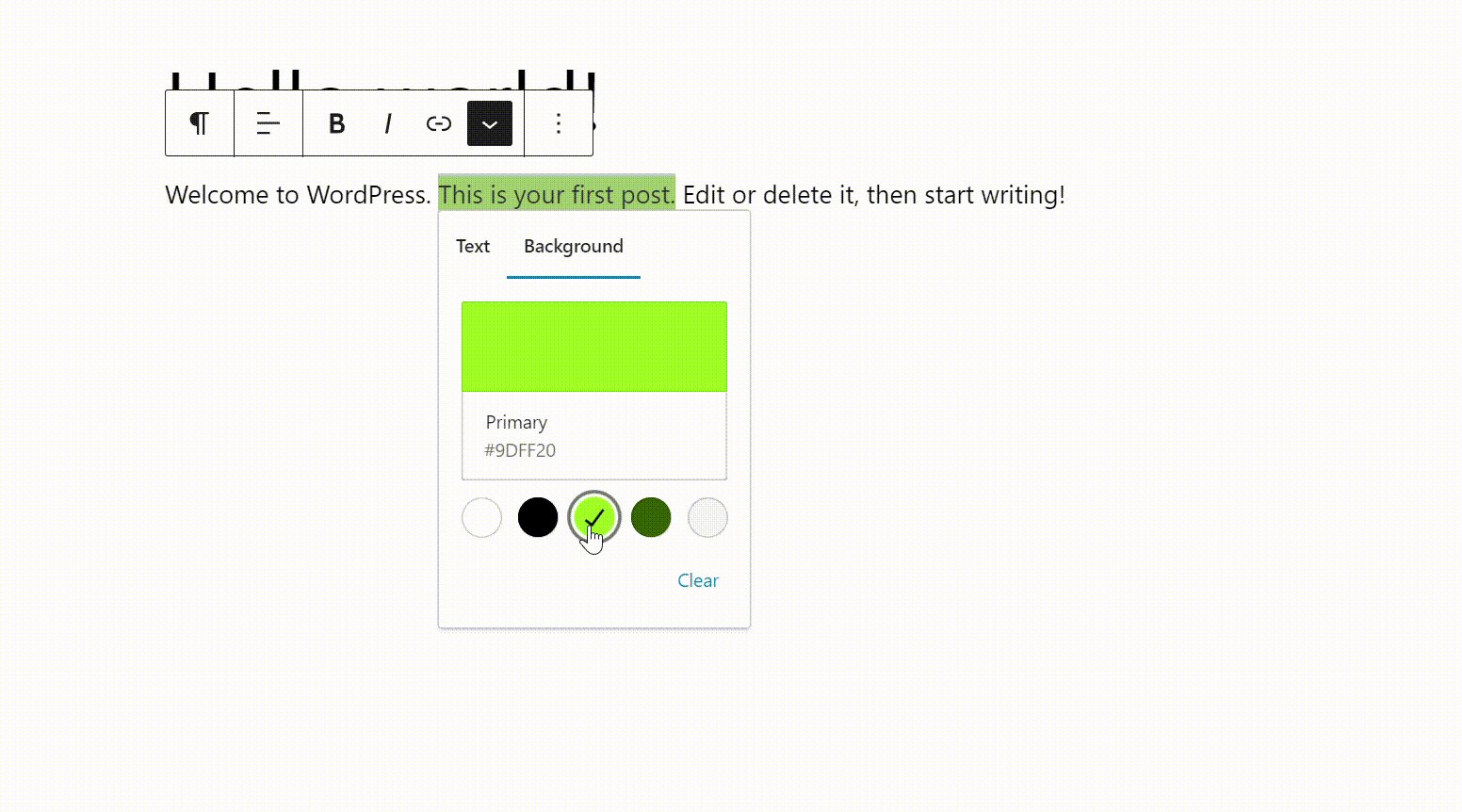
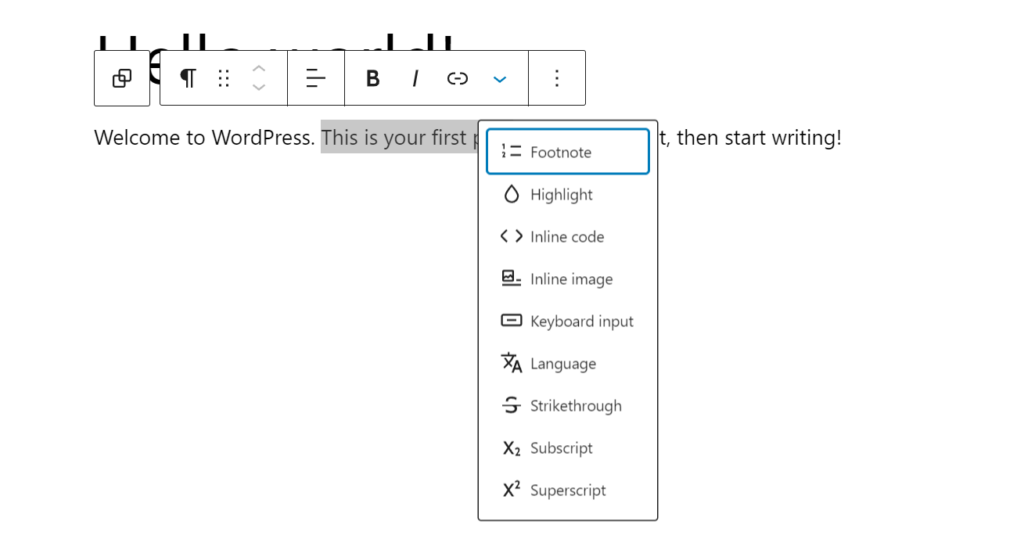
This will open up a dropdown menu where you will see the Highlight option from the list.

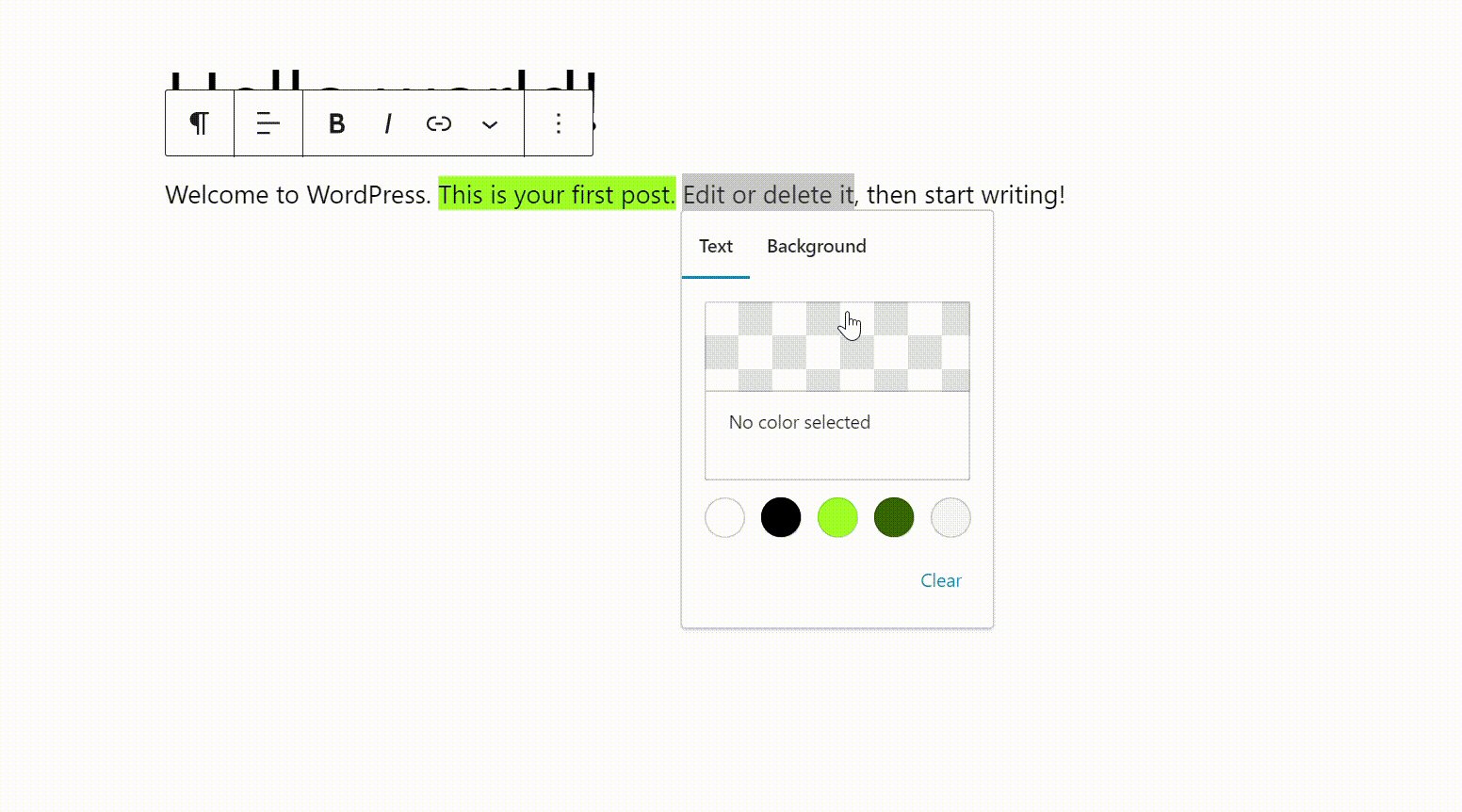
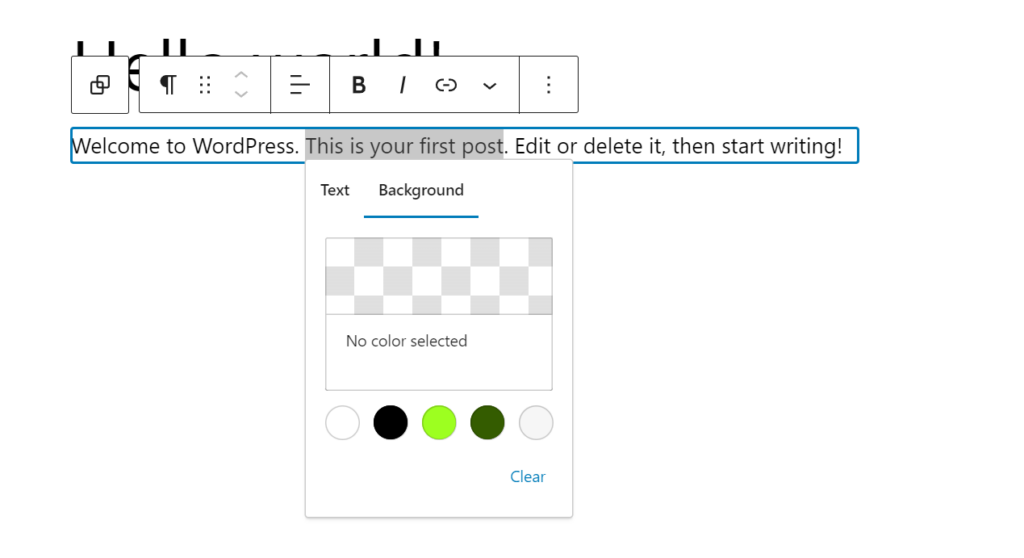
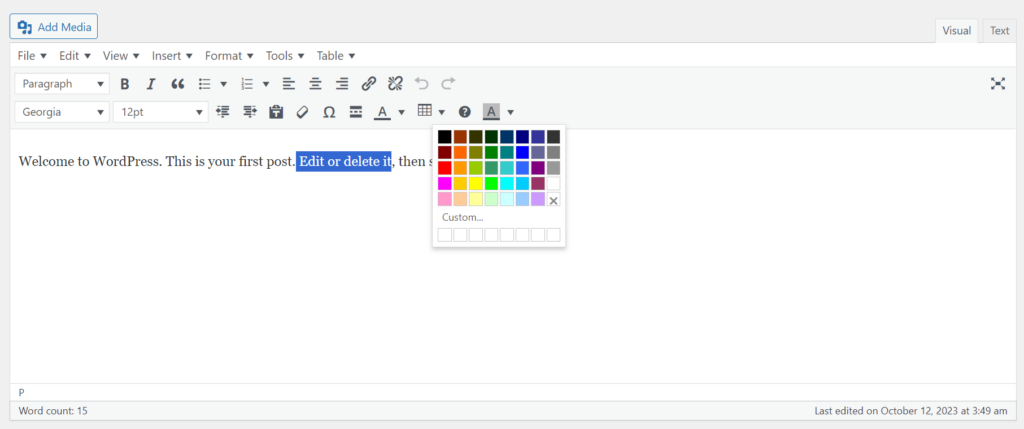
A color picker tool will now show on your screen. You need to switch to the Background tab.
you can choose a default highlight color from the given options or
select a custom color to highlight text by clicking on the Custom option to launch the Eyedropper tool.

You can now visit your website to check the highlighted text in action.
2. Highlight text using the Classic Editor
1.The Manual Way
If you’re still using the Classic Editor, and wanted to use the same highlight functions as Gutenberg.
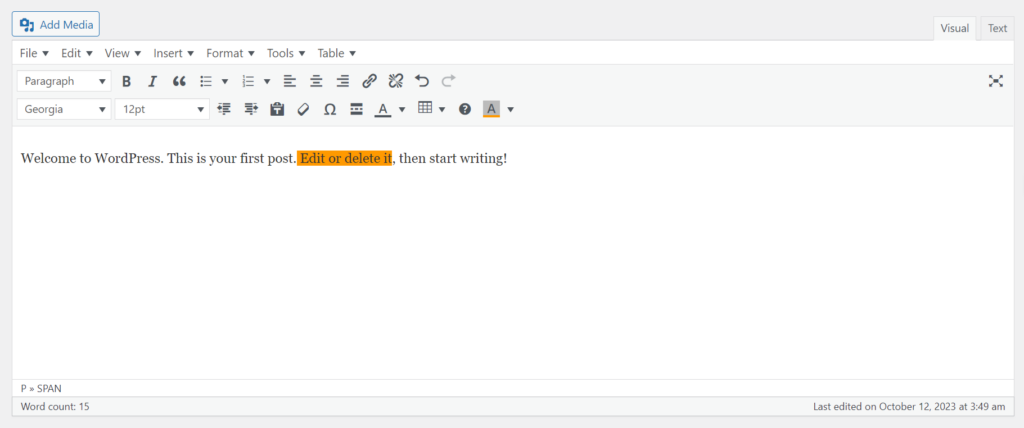
Here’s a GIF showing how to highlight text in WordPress using the Classic editor:

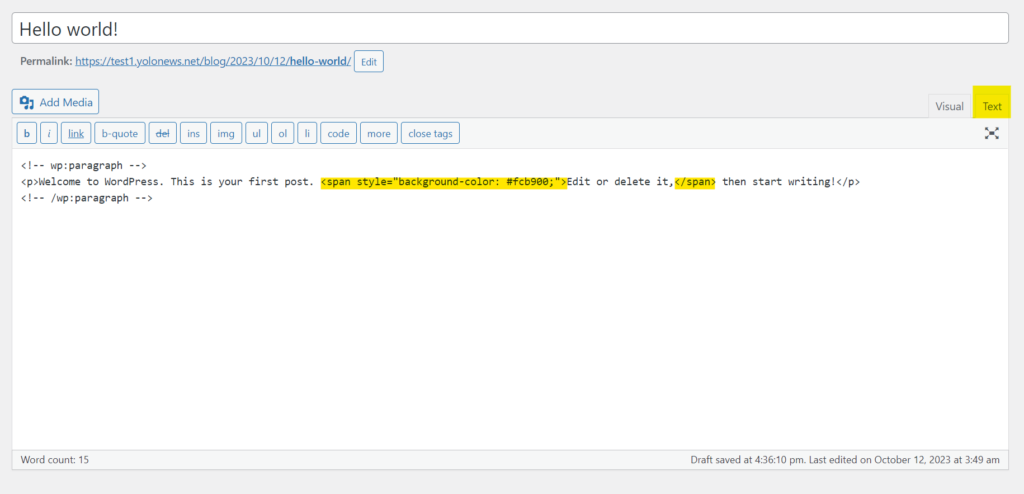
You need to add code into the text editor. It’s as simple as wrapping the words you want highlighted in the specific code, as shown below:
Switch your editing mode over to Text Mode in the upper right hand corner over your editing pane:

<span style="background-color: #fcb900;"> … your text here … </span>or
<span style="background-color:yellow;"> … your text here … </span>Like in the Gutenberg tutorial above, you can swap out the color code here to set any custom highlight color for your text.
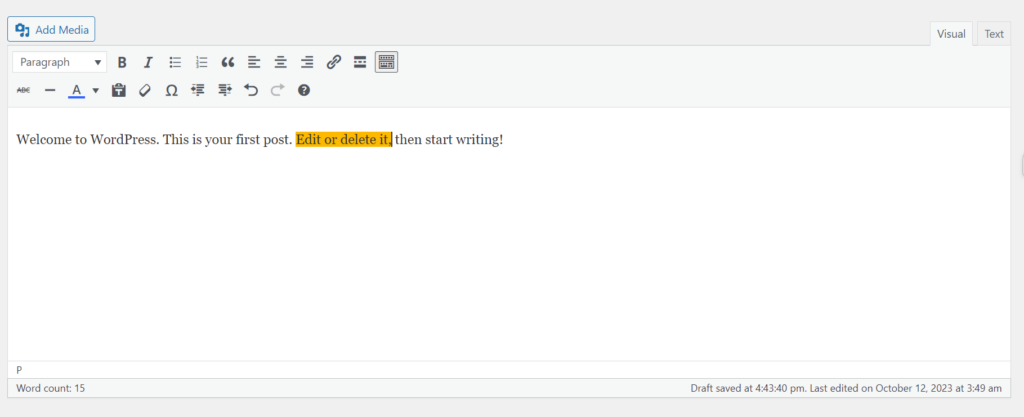
Here is the result:

2.The Plugin Way
Install the “Advanced Editor Tools” plugin on your website.

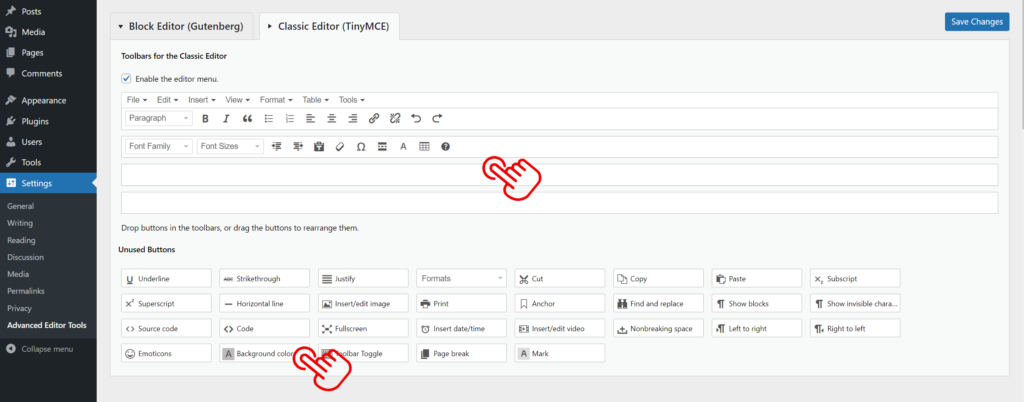
In your WordPress dashboard, navigate to Settings → Advanced Editor Tools
Select the Classic Editor Tab:
Drag the Background color into the main toolbar as shown below:
Save change.


This is the result:

We hope this article helped you learn how to highlight Text in WordPress.
