Anchor links (also known as Jump links) , is where you click a link and instantly get moved specific section on a long page.
These links allow you to create a seamless, user-friendly browsing experience, making it easier for visitors to jump to specific sections of a page without scrolling endlessly. In this article, we’ll explore what anchor links are, why they’re essential, and how you can easily create them in WordPress.

Understanding Anchor Links
Anchor links, also known as “page jumps” or “in-page links,” are hyperlinks that allow users to navigate to specific sections or content within a single page. These links are especially useful for long, content-rich pages where visitors might want to skip directly to a particular section or topic without scrolling through the entire page.
Anchor links consist of two parts:
- The link destination: This is defined using an anchor tag, for example:
<a id="section1">Section 1</a>. - The link itself: This is placed in the content, menu, or any other relevant location, for example:
<a href="#section1">Jump to Section 1</a>.
Step For Adding Links and Jump Links:
- Gutenberg
- Classic Editor
Gutenberg
Step 1: Create an Anchor Link
- Select a Block
Click on the block where you want to add an anchor. Common blocks that support anchors include: - Open Block Settings
View the block’s settings in the right-hand sidebar. - Access Advanced Settings
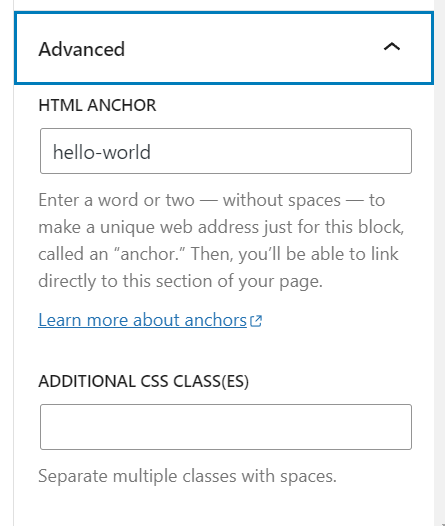
Scroll to the bottom of the block settings and click on Advanced. - Define an Anchor
Type a unique word into the HTML Anchor field.- Ensure the word is not already in use as an anchor elsewhere on the page.
- If you use multiple words, they will be joined with a hyphen (
-), likehello-world.

Step 2: Link to Your Anchor
Next, select or type the text, or add an image, button, or navigation menu item that you want to link
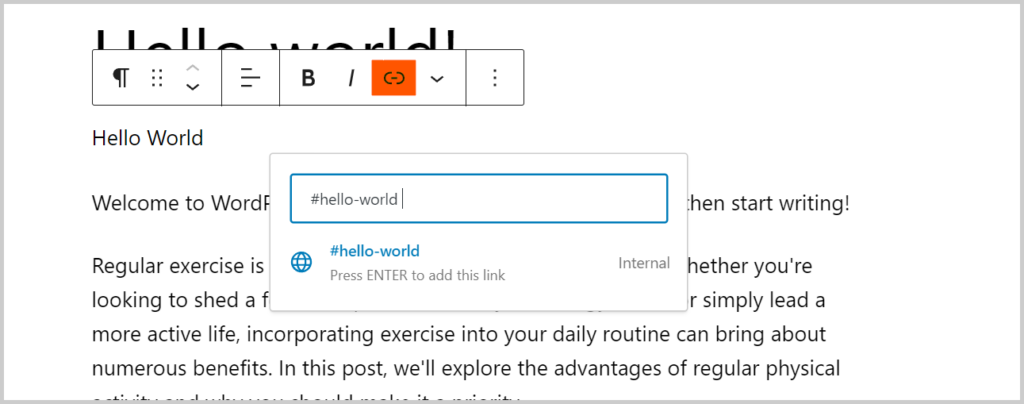
Click the link option in the block’s toolbar, as below:
Type in the HTML Anchor you created in Step 1, starting with the hashtag (#) symbol.

Below is a Gif to show you exactly how it works:

Keep in mind that above method will only work on the same page that the anchor is enable.
Jump to a Different Page
If you like to jump to different page, you need to link to the full page URL plus the anchor.
For Example:
https://domain.com/example/#unique-identifier
Classic Editor
Step 1: Download the “Advanced Editor Tool” plugin
Install the “Advanced Editor Tools” plugin on your website.

Step 2: Create an Anchor Link
Basically just pretty much the same as using Gutenberg editor.
Select the text you want to add Anchor Link for:
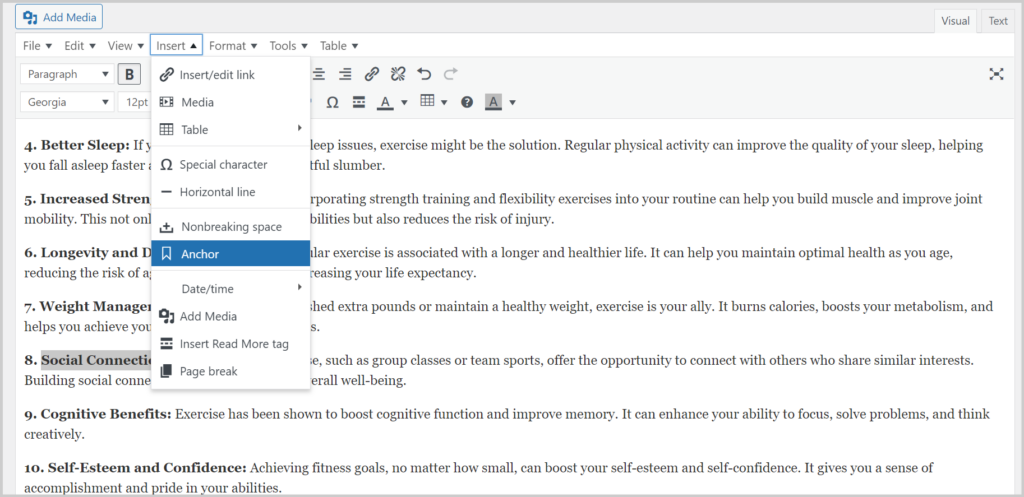
Select Insert then Anchor in the tab above:

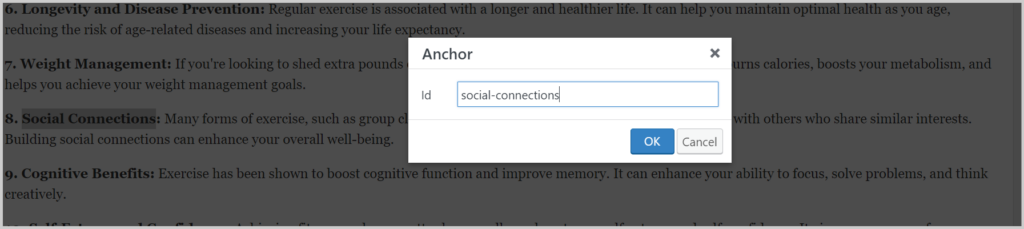
Type any unique-identifier as you like:

Step 3: Link to Your Anchor
Next, select or type the text that you want to link
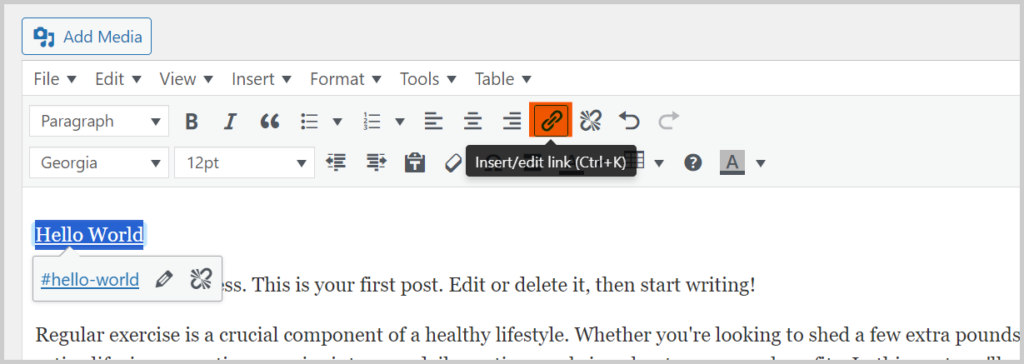
Click the link option in the toolbar
Type in the HTML Anchor you created , starting with the hashtag (#) symbol.

You can now Save/Update/Publish your post and see your anchor link in action.
Below is a Gif to show you exactly how it works:

We hope this article helped you learn how to add Anchor Links and Jump Links in WordPress
